「初心者の私でも、Photoshopが使えている!」
「Photoshopでイメージを作り上げるのが楽しくなった!」
受講生から、こんなご感想をいただいた
Photoshop広告バナー制作実践講座 第6日目 最終日の授業レポートです。

最終日の6日目は、5日目に出された課題の添削と質問フリータイムから始まりました。
課題は、コワーキングスペースの集客用バナーの制作。
(メルマガでも同じお題を出しています。)
今回は、バナーの中に
「Illustratorで作成したパーツを必ずひとつ配置すること。」
という制作ルールも追加されたため、
「難しかった!!」
「時間がかかった!!」
という声が多くありました。
みなさん、試行錯誤されたようですが、さすがに授業6日目ということで、レベルアップされた作品が見られてちょっと安心。
スクールの受講生の作品は、外部に出せないため、このページでご紹介できないのが、ちょっと残念。
今回の全6回「広告バナー制作実践講座」は、
Photoshop・Illustratorを始めて2~3ヶ月前後の受講生を対象に「短期間でお仕事レベルの広告バナーを作る」力をつけよう!
というミニコースでした。
そんな、Photoshop・Illustratorの経験の浅い受講生が短期間でレベルアップしたバナーを制作できるようになった。
そのポイントを事例とともにまとめてみました。
Photoshop広告バナー制作実践講座まとめ
バナー制作で、まずはじめに行うことは、
1. バナーの目的・コンセプトをはっきりとさせる。
広告バナーの役割は、
ターゲットユーザー(商品やサービスを売りたい相手)に広告バナーをクリックしてもらい商品やサービス案内ページに誘導することです。
ターゲットユーザーがバナーを見るのは一瞬です。
その一瞬で興味をもってもらいクリックしてもらう必要があります。
訴求力のあるバナーに仕上げるには、制作前にコンセプトをはっきりしておくことがとっても重要なのです。
コンセプト
誰に?
どんなモノやサービスを提供しているのか?
をはっきりさせる。
そして、そのターゲットユーザーに
「私のことだ!」
と思わせる、興味・関心を惹くようなイメージを作り上げる。
2. コンセプトを写真素材、色、書体に置き換える
「20~30代のスキルアップを目指す女性向けのバナー制作講座」
というコンセプトのバナーを作るなら
写真素材は、どんなものがふさわしいだろう?
・・・ここでは、
ユーザーの共感を得るため、同年代の女性モデルの写真を使用した。

書体は、どんなものがイメージに合うだろう?
・・・ここでは、
女性向けに柔らかめ、しかし、スクールなので信頼できる印象の書体を選んだ。

書体名=細くて、緩やかなカーブ、先端に丸みのある「丸フォーク」
これは、制作現場で最もよく使われているモリサワフォントの一つ。
書体の細部にこだわった、品質の高い書体で、お値段もそれなりの恐ろしい高価格です。
モリサワフォント
https://www.morisawa.co.jp/font/
そんなフォント持ってないよー・・・という方は、
フリーフォントでもクオリティが高く、商用利用OKのものもありますので、こちらを参考にされるとよいかと思います。
無料で使える!日本語フリーフォント投稿サイト – FONT FREE
http://fontfree.me/
これが欲しかった!フリーフォント22選【日本語対応/商用可/無料】
http://liskul.com/freefont-2626
カラー・配色は、何色を使おうか?
女性らしいイメージのあるピンクを基調に、アクセントカラーとして明るめのからし色を配色。
初心者の方は、使用する色数は2~3色に抑えるのがベスト。
よくわからないまま、色を使いすぎるのは失敗の素です。

これらが決まったら、いきなりPhotoshopを立ち上げるのではなく、紙上でだいたいのレイアウトを描いて(ラフ)イメージしておくことをおすすめします。
ここで、キャッチコピーやバナー内に配置する文章、写真のバランスを決めておきます。
レイアウトはどう決めればよいの?
バナー内に配置する文章、写真のバランスと言われてもよくわからない。
・・・レイアウトはどう決めればよいの?
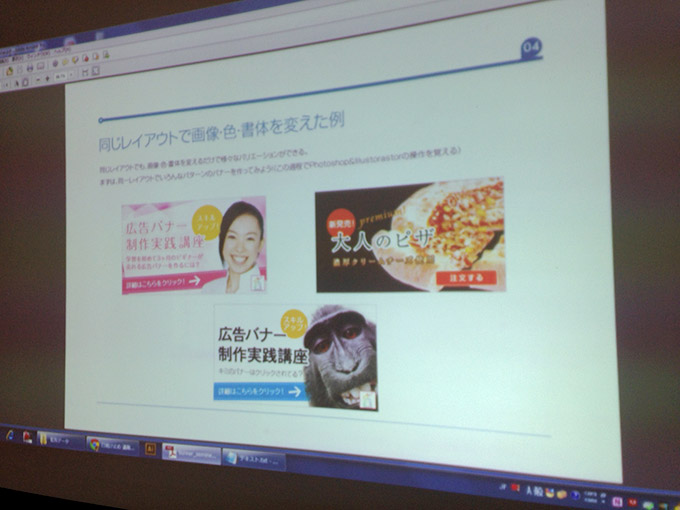
この授業では、1つのレイアウトパターンを決めておき、同じレイアウトでバナー制作を進めていきました。
同じレイアウトでも、画像・色・書体を変えるだけで様々なバリエーションができます。

まずは、同一レイアウトでいろんなパターンのバナーを作り、この過程でPhotoshop&Illustorastorの操作を覚える。
その後、違うレイアウトにも挑戦していき、デザインの引き出し・バリエーションを増やすという作戦です。
この手順で制作していけば、経験の浅い方でも、見栄えのするバナーが作れます。
バナー制作の経験が浅い人は、使用写真・書体・色つかい・レイアウト・pHotoshopの操作など、手を付けるべきことが多すぎて、結果、コンセプトの見えないバランスの悪い「素人バナー」になってしまいがちです。
そこで、「レイアウト」部分だけでも負担を減らし、コンセプトをイメージさせるその他の部分に集中すればよいのではないかと考えました。
写真・書体・色使い・レイアウトが決まったら
あとは、Photoshopで覚えた操作でバナーを制作していきます。

難しい操作ができなくても、切抜き・色調補正・レイヤーマスク・レイヤースタイル・文字の扱い・フィルタ機能・・・これらをマスターしていれば、お仕事レベルの広告バナーを作ることは可能です。
この授業レポートでも、1日目から5日目までPhotoshopの機能をご紹介してきましたよね?
これらは、「最低限覚えれば何とかなるPhotoshopの機能」です。
えっ????
よくわからなかった!!
忘れてしまった!!
という方は、授業レポート1日目から5日目までの動画を見てトライしてみて下さい!
質問フリータイムでは、PhotoshopやIllustratorの操作方法に集中するのかと思っていたのですが、意外や意外。
アプリケーションの使い方ではなく、
「次に何を学習したらよいのか?」
「Webデザイナーとして仕事に就くには、自分には何が足りないのか?」
という質問でした。
これについての私の考えはメルマガにて。
よろしければ、ぜひご登録ください!
メルマガ登録はこちらからご登録ください。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。