はじめまして。
Webデザイン勉強中のフロントエンドエンジニア、はるかです。
私が勉強していて気になったこと、仕事中にこの知識はWebデザインやWebサイトの制作で使えそうと思ったことを記事にしていきます!
今回は、Google Mapについてです。
先日Google Map について調べる機会があったので、記事にしようと思います!
Google Mapは地図を表示するだけでなく、好きな位置にアイコンを立てたり、地図のデザインを変えられたりと、いろいろカスタマイズできるんです。
これは、Javascriptの知識がなくてもコピペだけでできるので、Webデザイン初心者さん、Webサイトやブログを運営している人にも手軽に取り入れることができます。
今後、それぞれのカスタマイズ方法についてお伝えていきます。
今回は、第一弾として簡単にGoogleMapをWebサイトに埋め込む方法をお伝えします!
contents
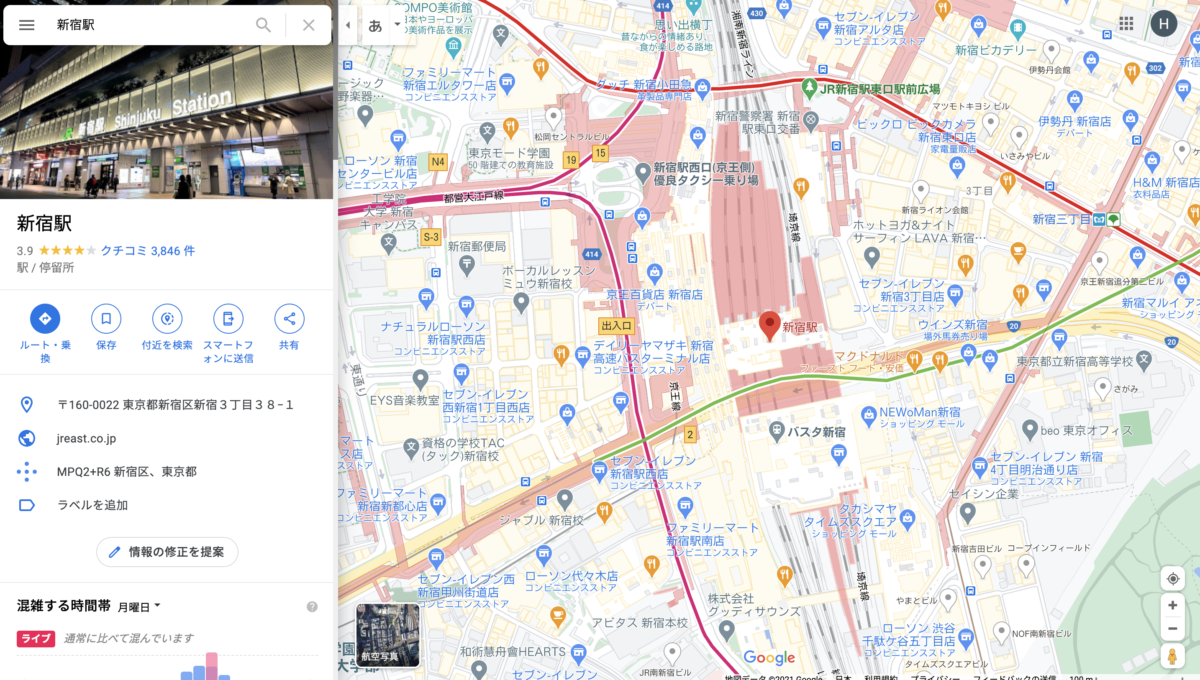
1 Google Map でサイトに埋め込みたい地図検索して表示します。
今回は「新宿駅」を表示しました。

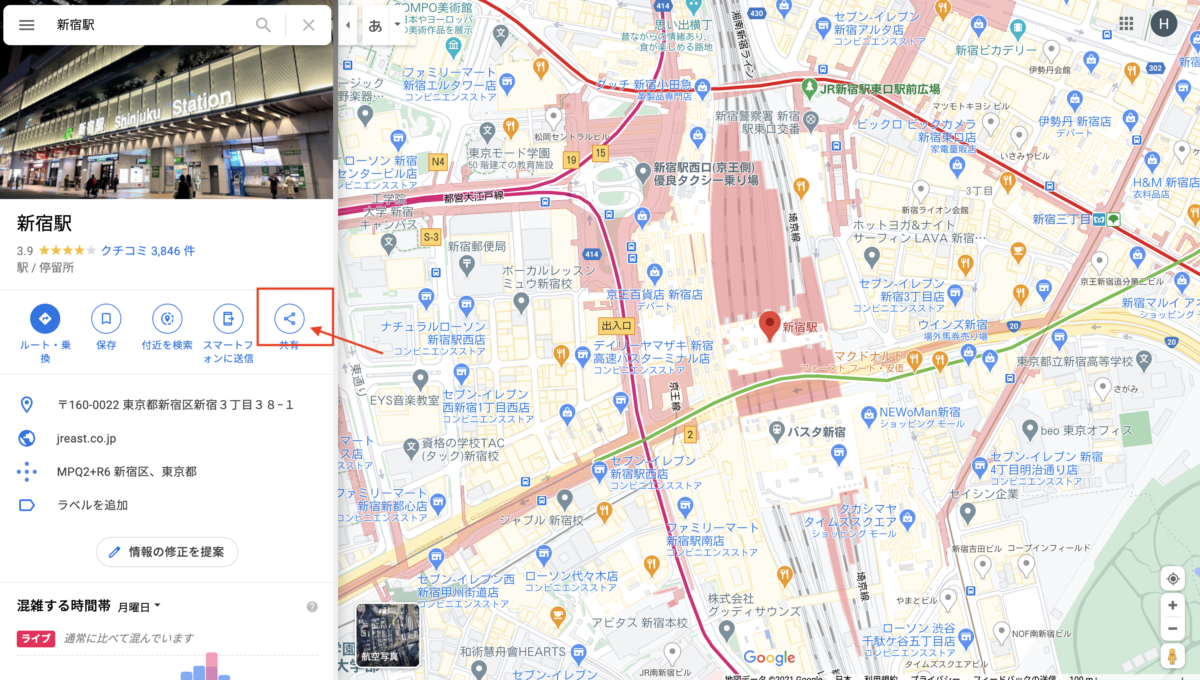
2 共有をクリックします

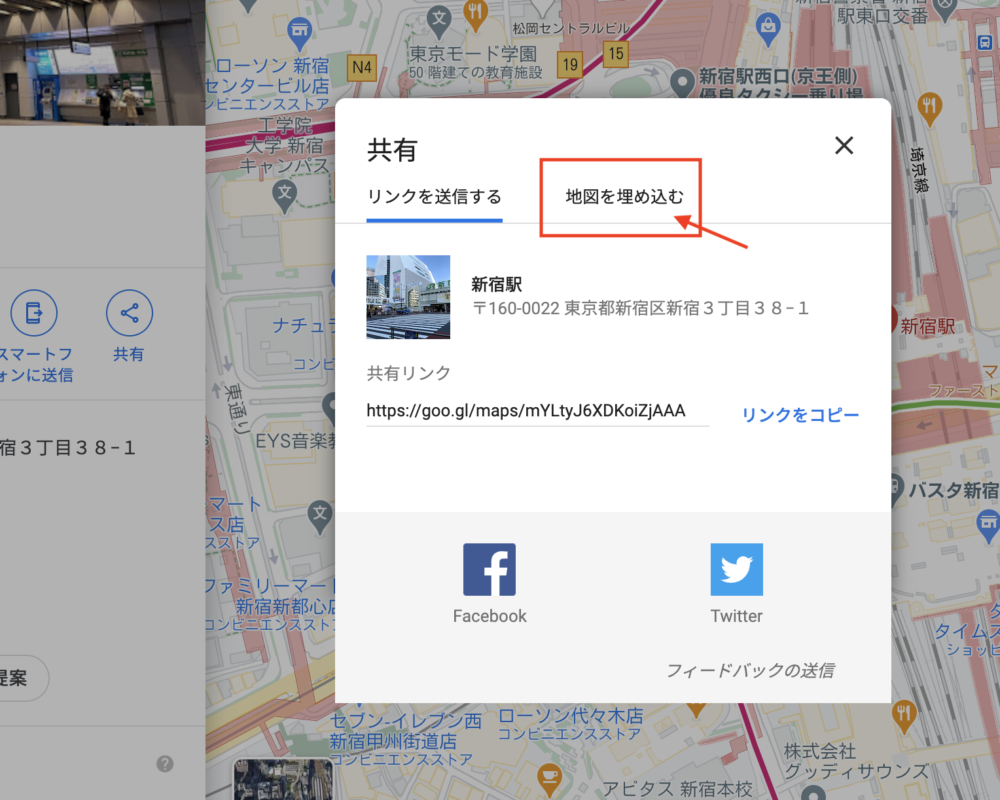
3 地図を埋め込むをクリックします。

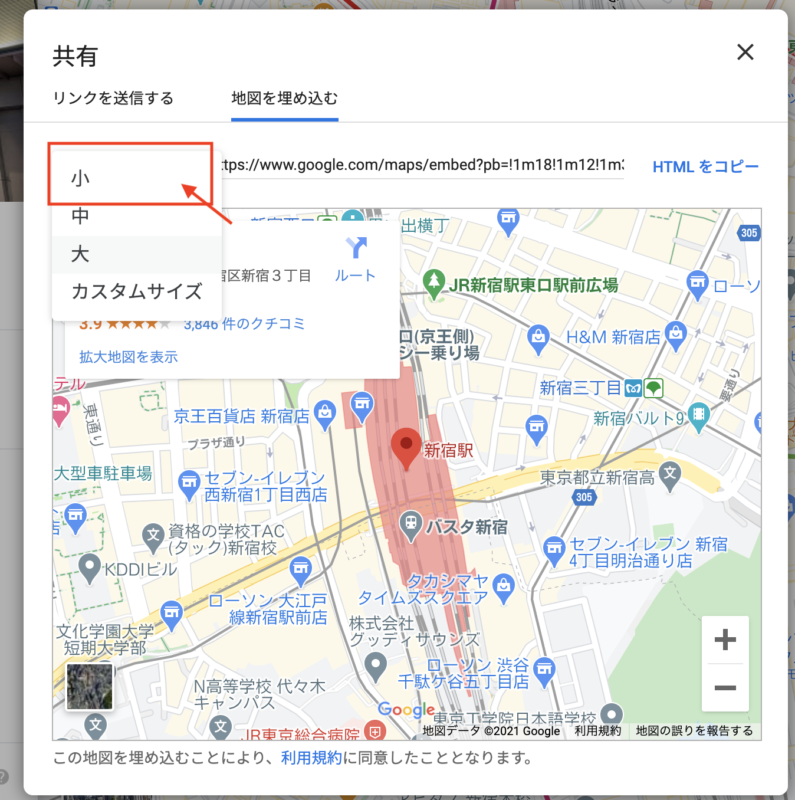
4 地図を大きさを選びます。

5 地図のズームレベルを選びます

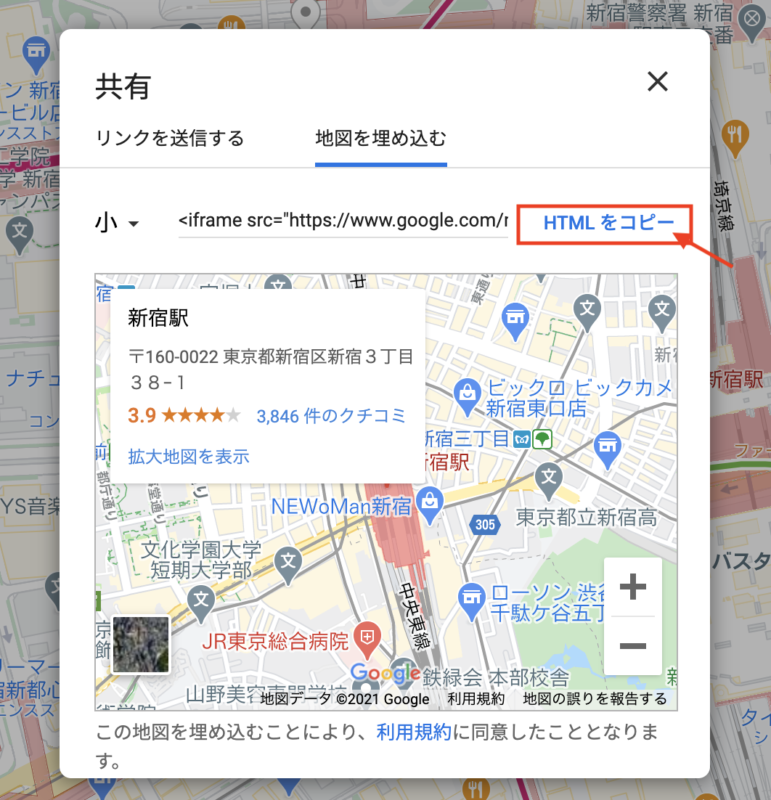
6 HTMLをコピーをクリックして、HTMLをコピーします

以下のようなHTMLタグがコピーされます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.4878371906575!2d139.6983826152877!3d35.689611037119626!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cd0d6b1ba1f%3A0x1c32a1f1ecacfdd5!2z5paw5a6_6aeF!5e0!3m2!1sja!2sjp!4v1617619782269!5m2!1sja!2sjp" width="400" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>7 埋め込みたいWebサイトなどにHTMLをペーストして、完成です!
これでGoogleMapをWebサイトに埋め込むことができました!
次回はGoogleMapの地図の色を変更する方法をお伝えします!
お楽しみに!

新米クリエイターズ Webメディア部 運営スタッフです。日々の学びやお役立ち情報を発信・アウトプットをしながらWebの世界でコンテンツを配信する、Webサイトを運営する、アクセスを集めるってどんなことなのか?を肌で感じながら成長していきたいです。私たちの活動が新米クリエイター・デザイナーたちの刺激になりますように。