こんなに手の込んだものでも、やり方さえわかってしまえば時間がかからずに制作できます。
こんなのを作ろう!と思えるデザインの引き出しをもっと増やしていけたらと思います。
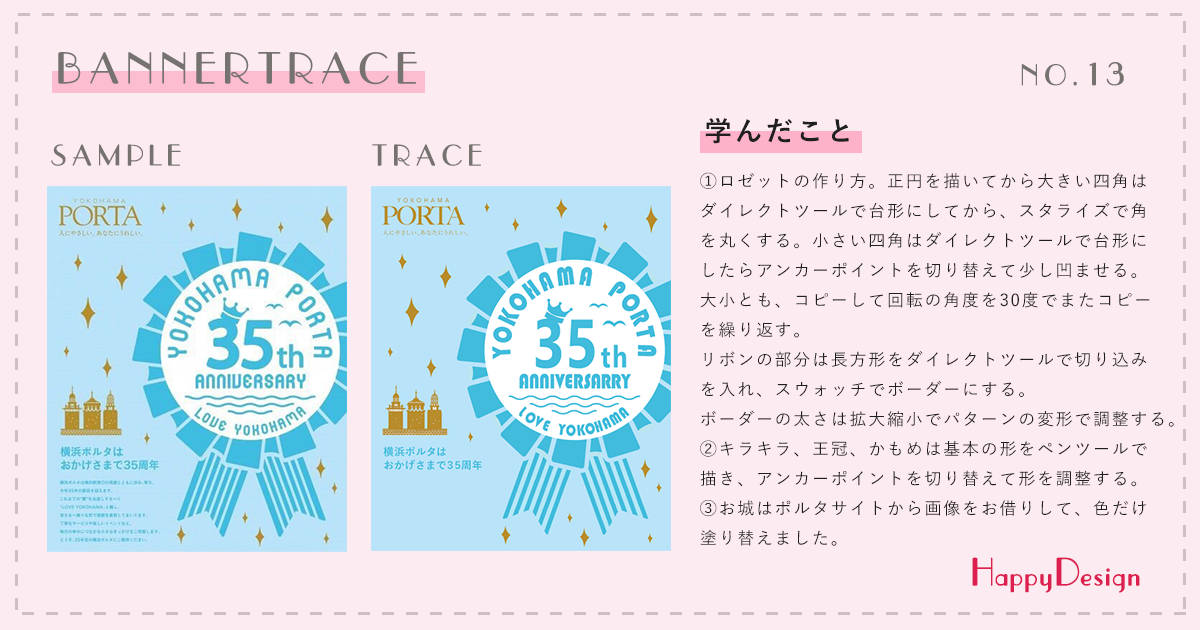
- ロゼットの作り方。
正円を描く。次に周囲の四角形を描いていく。大きい四角はダイレクトツールで台形にしてから、スタライズで角 を丸くする。
小さい四角はダイレクトツールで台形にしたらアンカーポイントを切り替えて少し凹ませる。
大小とも、コピーして回転の角度を30度でまたコピー を繰り返す。
リボンの部分は長方形をダイレクトツールで切り込み を入れ、スウォッチでボーダーにする。
ボーダーの太さは拡大縮小でパターンの変形で調整する。 - キラキラ、王冠、かもめは基本の形をペンツールで 描き、アンカーポイントを切り替えて形を調整する。
- お城はポルタサイトから画像をお借りして、色だけ塗り替えました。
参考資料
この記事は、上記のサイト様や企業様のバナーを題材とさせていただき、Illustratorでトレースの勉強を記録したものです。
掲載されている内容の削除をご希望される場合は、お問い合わせフォームよりご連絡ください。

15年前叶わなかったWebクリエイター・デザイナーになるために再挑戦。
40代でウェブデザイン技能士を取得。
Webデザイナーとして、まずはイラレ道場をスタート。
1枚の画像でわかるIllustratorの使い方を目指します。
同じように勉強されているあなたのお役に立てますように。