前回に引き続き、Photoshop広告バナー制作実践講座 第3日目の授業レポートです。
3日目は、授業前半は、2日目に出された課題の添削とPhotoshop機能解説。
後半は、課題制作です。
出席者全員分の課題作品をみんなで見ながら、工夫したところ、苦労したところ、良いところ、修正点、などを話合いました。
1・2日目に解説していた、レイヤーマスク、切抜き、文字の扱いもキッチリとマスターされている作品が多く、早くも授業の結果が表れていて私もモチベーションがあがりましたよ(^^)
他の受講生の作品を見るのも、とても刺激になったのか、みなさん、自分にない発想のバナーデザインを目にして、次の課題への取り組みに燃えてきた(?)ようでした。
そして、今回のPhotoshop機能解説は「色調補正」と「レイヤースタイル」
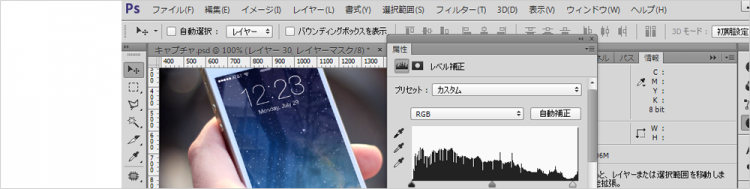
この中から、「レベル補正」に重点をおいてレポートしていきます。
Photoshopの色調補正機能には多くの種類があり、すべてをマスターしようとすると大変ですし、よくわからないまま、何となく・・・で、色調補正をするごとに画像は劣化していきます。
まず覚えるべき色調補正は「レベル補正」
レベル補正では、主に画像に含まれる諧調の幅を調整することで画像を適度な明るさに補正をすることができます。
調整前後のヒストグラムの変化も合わせて確認していきました。
レベル補正のポイント
- 画像のレベル補正を行う時は、ヒストグラムで画像の持っている明るさ、諧調を把握し、適正な補正を行う。
- 補正はやりすぎないのがコツ。
ヒストグラムについて
ヒストグラムは、画像全体の色調の分布を視覚的なグラフとして表示しています。
ヒストグラムの仕組みが理解しやすいように、動画では、チャンネルをRGBに設定しています。
実際の補正は、レベル補正パネルで行いますが、ヒストグラムのパネルも表示しておくことで、調整前後のヒストグラムの変化を確認することができます。
黒で表示されているグラフがヒストグラムで、山の形は「露出の状態」を表しています。
個人によりそれぞれ適正な露出の感じ方は異なるため、このグラフは絶対的なものではありませんが、目安として考えておくとよいでしょう。
色調補正は表現したいイメージによって、それぞれ調整方法が異なり、「これが正解」というのはありませんがこのレベル補正の機能を覚えておくと、少しの補正でグッと作品のクオリティが上がると思います。
その他、色調補正では「色相・彩度」について、レイヤースタイルでは、主に文字にかける効果の組み合わせなどを解説しました。
こちらについては、また別の機会にご紹介できればと思います。
授業後半は、課題制作に取り組んでいただきました。
今回の課題は、税理士求人用バナーの制作でした。
メルマガ読者限定で課題制作を行います。
ご希望者には私の方で添削させていただきます(^^)メルマガにまだ登録していない方はこちらからご登録ください。
次回の授業レポート 4日目もどうぞお楽しみに!

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。