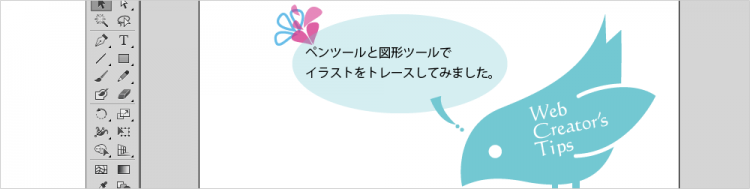
Illustratorでペンツールと図形ツールを使用してイラストをトレースしていきます。
トレースとは、下絵や写真をなぞってイラストを描いたり、写真と同様の絵を描いたりすることです。
ベジェ曲線の練習は、まずは簡単なもので、自分がいいなぁ・・・と思う、イラストや写真をトレースするのが一番。
ここでは、曲線に合わせた方向線の出し方やアンカーポイントを置くときのコツなども合わせて解説しています。
練習用のサンプルデータもダウンロードできますので、是非、挑戦してみてください!
概要
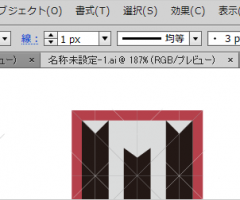
- 下絵をトレースする準備
- イラストトレースのコツ
- 曲線に合わせた方向線の出し方
- アンカーポイントを置くときのコツ
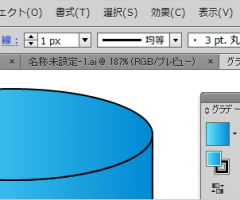
- トレースしたイラストに色を付ける
- スポイトツール
補足・ポイント
レイヤーについて
レイヤーとは透明なフィルム(半透明の紙)のようなもの。
下絵レイヤーの上に新しいレイヤーを重ねて、透けている上からなぞります。
塗りが設定された場合の前後関係を考えながらイラストを作っていきます。
この動画でのaiファイルは以下からダウンロードできます。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。