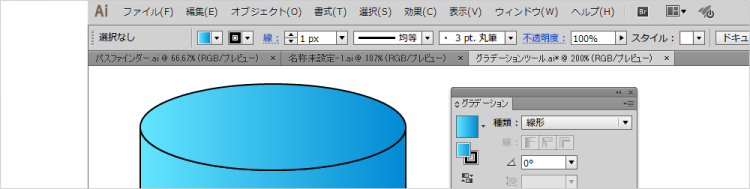
Illustratorのグラデーションツールでオリジナルのグラデーションを作成してみます。
前回、「第8回目 パスの連結で簡単イラスト」で作成した缶のイラスト使用します。
→(旧)Illustrator 基本編 080 パスの連結で簡単イラスト
概要
- グラデーションカラーを適用する
- グラデーションカラーの変更方法
- グラデーションカラーの登録方法
- スウォッチパレットの切り替え表示
- グラデーションの種類を変更する
- グラデーションカラーの追加と削除
- グラデーションツールの使用方法
補足・ポイント
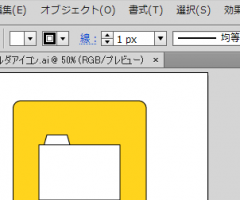
グラデーションカラーを適用する時
塗りの設定を前面にして、グラデーションパレットの「グラデーションの塗り」をクリックします。
CS5までは、基本的に「塗りの色」にしかグラデーションをかけることができませんでしたが、CS6以降は、「線の色」にもグラデーションを設定することができるようになりました。
グラデーションカラーの変更方法
グラデーションカラーは、目的に合わせて、RGB、HSB、CMYKを選びます。
印刷物にはCMYK、モニター画面(Web)の場合は、RGBを選びます。
今回は、簡単にカラースペクトルから色を選びましたが、RGB、HSB、CMYKそれぞれの数値を入力して色を指定したり、RGBの場合は、カラーコードを直接入力して指定することもあります。
HSBでの指定では、H(色相)、S(彩度)、B(明度)を基準にして色を指定します。
ちなみに、私は、HSBでの指定を便利に使っています。
これに関しては、また詳しく解説できればいいなーと思っています。
PhotoshopでのHSBでの色の指定方法はこちらで解説しています。
→Photoshop基本編 020 シェイプツールでボタンを作る(CS5)
スウォッチパレットのカラーをグラデーションに適用する時の注意点
スウォッチパレットのカラーをドラッグしてグラデーションのスライダーに重ねます。
スウォッチパレットのカラーをクリックで選択してしまうと、単色のカラーに切り替わってしまうので注意しましょう。
この動画でのpsdファイルは以下からダウンロードできます。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。