- レスポンシブWebデザイン講座 レスポンシブ予備知識編(無料公開中)
レスポンシブWebデザインの必須のCSS指定。「width:100%」と「max-width:100%」の違いは何?
レスポンシブWebデザインを学習していて、私が最初に疑問に思ったのが、画像の扱い方です。
Webページが、画面サイズに合わせて自動で拡大縮小し、画像の拡大時は画面サイズからはみださないようにする。
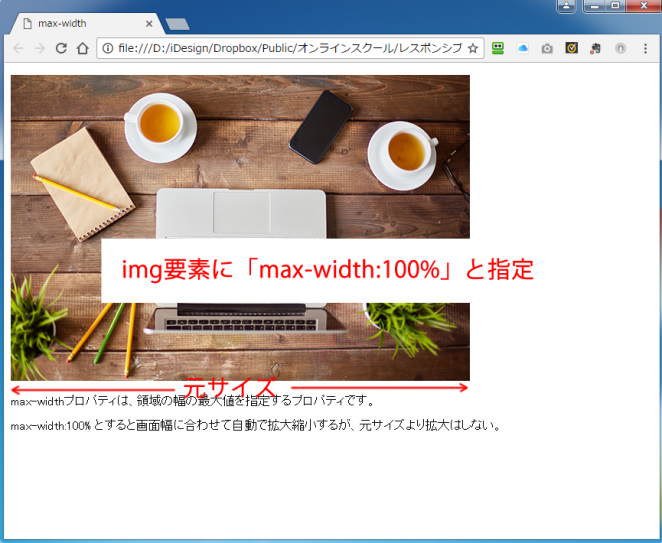
これには、img要素に「width:100%」や「max-width: 100%」と指定するのですが、
その違いは何なのか?
よくわかっていないと、上手くいかないことがあります。
そこで、両者の違いをわかりやすく、まとめてみました。
「width:100%」と「max-width: 100%」の違い
両者の違いは、画面サイズを広げた時、元サイズより拡大するか(width:100%; )させないか(max-width: 100%;)です。