
グローバルナビゲーション 背景画像の表示位置(開始位置)を変える
リストに背景画像をつける
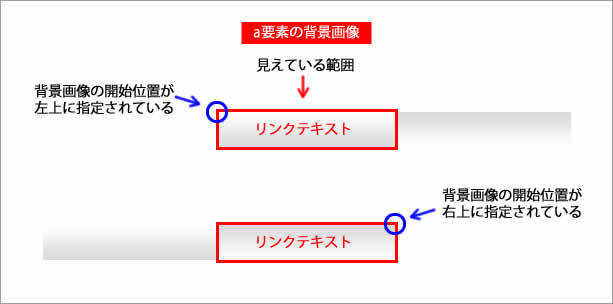
- a要素に背景画像の指定をします。表示位置は左上から開始されるように指定。
background-position: left top; - オンマウス時の背景画像の表示位置を右上から開始されるように指定します。
background-position: right top; - この仕組みは、単に背景画像の表示位置(開始位置)を変えることで実現しています。
このように一枚の背景画像にしておけば、ブラウザはオンマウス時の背景画像を先読みしておけるため、画像を新たに読み直すといった必要がありません。
→オンマウス時に瞬時に画像が切り替わる。
もたつきのない軽快な動作を得ることができるテクニックです。
以下の「HTML」「CSS」それぞれのタブをクリックすると、ナビゲーション部分のコードを確認することができます。