
- floatで作る段組みレイアウト講座
ステップ2ーfloatで作る段組みレイアウト CSSの作成
HTMLの作成が終わったら、次はCSSを書いていきます。
- 新規でCSSファイルを作る。
- ファイル名をstyles.cssとしてhtmlファイルと同じ階層に保存。
- htmlファイルのheadタグ内に「styles.css」読み込む。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>段組みレイアウトサンプル</title> <link href="styles.css" rel="stylesheet" type="text/css"> </head> <body>
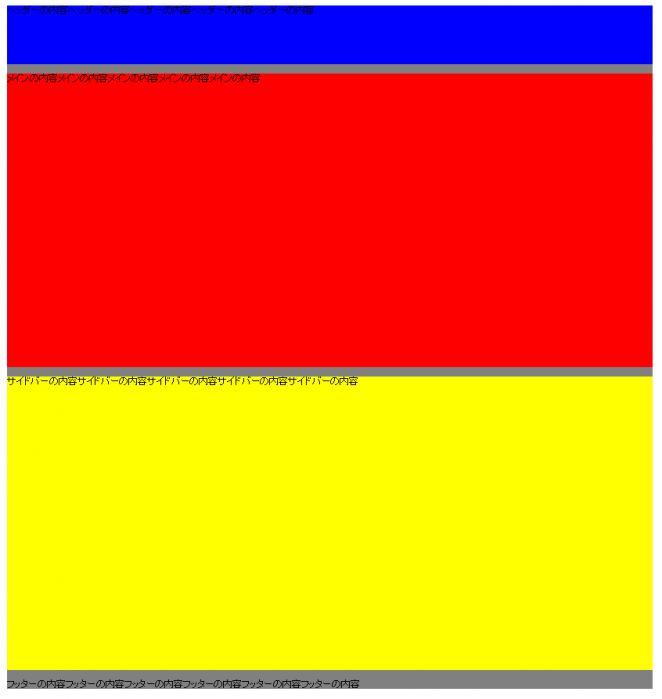
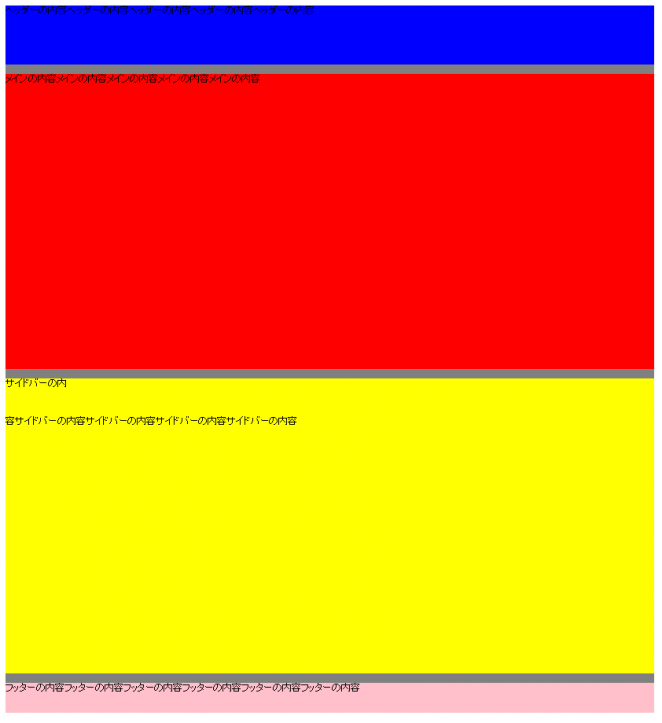
各領域がわかりやすいように色をつけています。
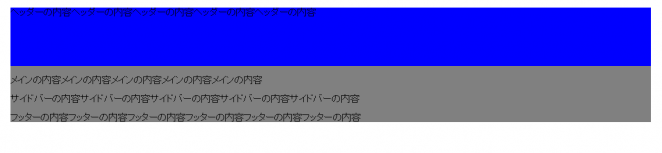
全体を囲む枠「wrapper」の指定
#wrapper{
margin:0 auto;/*レイアウト全体をページの中央寄せにする*/
width:1100px;/*全体の横幅*/
background-color:gray;/*背景色はグレー*/
}
headerの指定
#header {
background-color:blue;/*背景色はブルー*/
height:100px;/*高さ*/
}
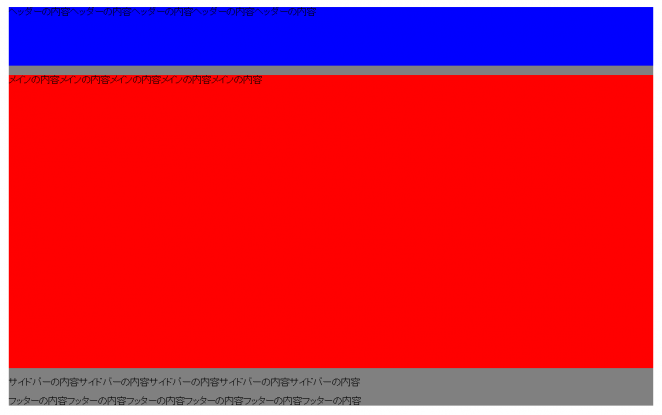
mainの指定
#main {
background-color:red;/*背景色はレッド*/
height:500px;/*練習のための仮の高さ指定*/
}
sidebarの指定
#sidebar {
background-color:yellow;/*背景色はイエロー*/
height:500px;/*練習のための仮の高さ指定*/
}
footerの指定
#footer {
background-color:pink;/*背景色はピンク*/
height:50px;/*高さ*/
}
ここまでのCSSをまとめると以下になります。
@charset "utf-8";
#wrapper{
margin:0 auto;/*レイアウト全体をページの中央寄せにする*/
width:1100px;/*全体の横幅*/
background-color:gray;
}
#header {
background-color:blue;/*背景色はブルー*/
height:100px;/*高さ*/
}
#main {
background-color:red;/*背景色はレッド*/
height:500px;/*練習のための仮の高さ指定*/
}
#sidebar {
background-color:yellow;/*背景色はイエロー*/
height:500px;/*練習のための仮の高さ指定*/
}
#footer {
background-color:pink;/*背景色はピンク*/
height:50px;/*高さ*/
}
次回は、「main」と「sidebar」を段組み(横並び)にしていきます。