
- WordPressオリジナルテーマ作り方
CMSの基礎知識 12分45秒
今回は、CMSの基礎知識というテーマで、Webサイトを管理・更新するシステムの概要についてお話します。
動画は、12分45秒でまとめています。ぜひ、ご覧ください!
Contents
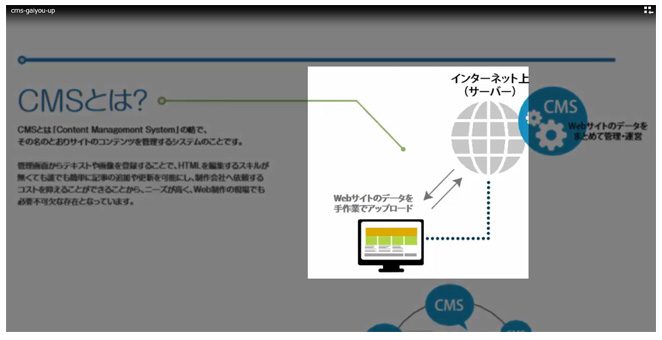
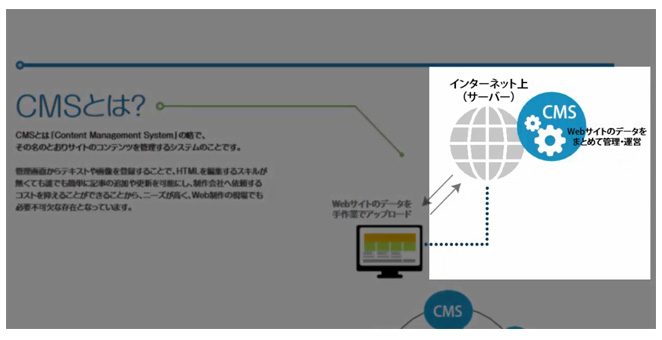
CMSとは何か?
CMSとは「Content Management System」コンテンツマネージメントシステムという言葉の略で、その名のとおりWebサイトのコンテンツを管理するシステムのことです。
通常、一般的なWebサイトの制作では、パソコンの中で各アプリケーションを利用してデザインされたものをHTML・CSSコーディング組み立てたWebサイトを作り、FTPなどのツールを利用してデータをインターネット上(サーバー)にアップしていきます。
変更や更新があるごとに、パソコン内で変更作業をして、その都度インターネット上(サーバー)にデータをアップするという作業を繰り返します。

一方、CMSを利用したWebサイトの場合はインターネット上にCMSのプログラムをインストールして、すべてこのプログラムの中でWebサイトのデータをまとめて管理・運営していきます。
インストール後、ブラウザ上でログインをして管理画面に入り、作業を行います。

WordPressは、CMSのひとつ。

世界中には、小規模から大規模なもの、外国産、国産など数えきれないほどの数のCMS製品がリリースされており、それぞれが魅力的な機能を兼ね備えていることから、どのCMSを使うか迷うところでもあります。
Web制作の現場で、人気でよく利用されていると言われているのがWordPressというCMSです。
ここでは、主にWordPressをモデルとして解説を進めていきます。
WordPressのプログラムはどこにある?

こちらが、Wordpressの日本語公式サイトです。
ここからプログラムをダウンロードし、パソコン内に保存します。
ダウンロードしたデータをFTPなどのツールを利用して、インターネット上にアップロードしてインストールしていきます。
最近では、パソコン内にダウンロードしなくても、サーバ上で簡単インストールできるレンタルサーバーも増えてきました。
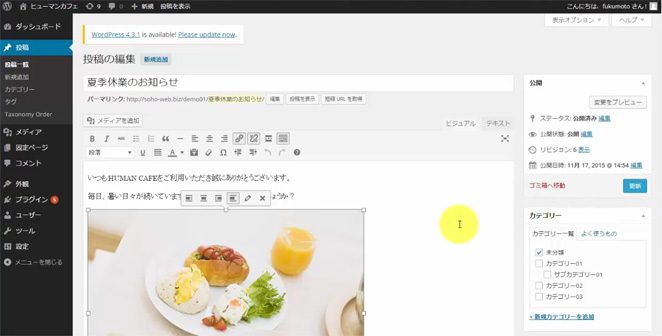
インストール後は、インターネット上からログインをして管理画面に入ります。

この管理画面からテキストや画像を登録することで、コンテンツの更新が簡単に行えます。
HTMLを編集するスキルがない人でも、テキストを入力し、画像を配置後、更新ボタンをクリックするだけで、Webページが出来上がるというわけです。
次にこのようなCMSがよく導入された背景についてみていきましょう。
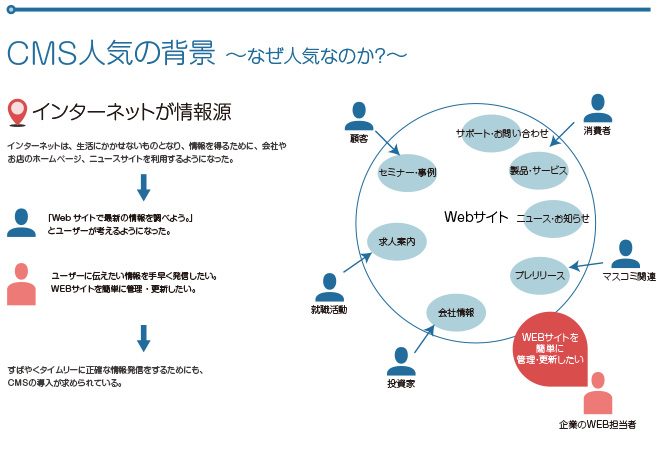
CMS人気の背景
CMSというプログラムが注目を集めたのは、インターネットの普及が背景にあります。
みなさんもご存じのように、インターネットは私たちの生活に欠かせないものとなりました。
モノやサービス、新しい情報など知りたいコトはみんなインターネットで検索し、目的のWebサイトに行って情報を得ます。

私たちは
「Webサイトで最新の情報を調べよう。」
と考えるようになったのですね。
このような現実を踏まえニーズに対応できるよう、Webサイトを公開する側、企業やお店などは「ユーザーに伝えたい情報を効率よくタイムリーに提供」できるWEBサイトを簡単に管理・更新できるシステムが必要になってきました。
こういったシステムがない場合、新しいWebページを更新するには、HTMLやCSSの知識が必要なので、Web制作会社などに依頼してページを作ってもらう必要があります。
更新があるごとに制作依頼をしていたのでは、コストも時間もかかり、タイムリーな情報は発信できません。
こうういったことから、HTMLやCSSの知識がない担当者でも簡単にページを作成できるシステムが求められるようになったのです。
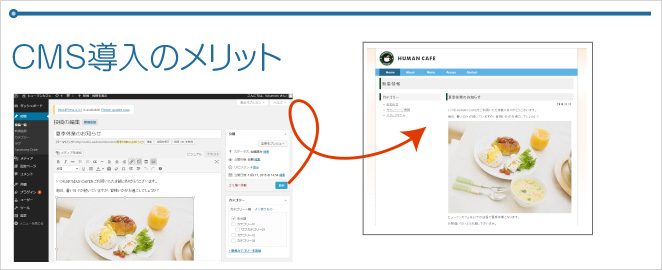
CMS導入のメリット

コンテンツの更新ごとに制作会社へ依頼するコストを抑えることができることから、CMSはニーズが高く、Web制作の現場でも必須のスキルとなっています。
ここでは、クライアント側のメリットと制作側のメリットをまとめてみました。
クライアント側のメリット
- 誰でも簡単にページを作成・更新できる。
→更新作業を分業できる。
→伝えたい情報を効率よくタイムリーに提供できる。- コストが削減できる。
→簡単な更新の度に外部の業者に依頼する必要がない。- SEO対策に有効。
→作成したページへのリンクが自動的にでき、
検索エンジンとの親和性が高い。
制作側のメリット
- デザインは自由自在。
- カスタマイズ性が高く、拡張機能も豊富で様々な機能を持つサイトを構築できる。
スマホ等他のデバイスとの連動も可能。- テンプレートで管理できるので、作業効率が各段にアップ。
→修正作業もスムーズにできる。- 多くの制作者間で技術共有されている。
→多くの制作者・開発者に利用されているため、制作者間での引き継ぎが比較的容易。
ここに挙げられたメリットは、ほんの一部ですが、今後のWeb活用において、CMSは重要ツールの1つとなる可能性を秘めているといえるでしょう。
CMS導入の流れ
Webサイト制作の全体の流れを考えた時、どの時点でCMSを組み込むのかを見ていきましょう。
以下は、ざっくりですが、Webサイトのワークフローの一例です。
- Webサイト制作のご依頼を受けて、クライアントの要望を良くお聞きし、制作内容やスケジュールをつめてきます。
- サイトの設計の時点で、どんな情報をどのように提供するのか、CMSでの更新内容を含めて検討します。
- illustrator・Photoshop等でデザイン、HTML・CSSでコーディングしてWebサイトを完成させます。
- 仮サーバーへアップし表示や動作確認を行います。
この時点でCMS組み込みを取り入れるケースが多いでしょう。 - コーディングしたHTMLにCMSで動かすためのテンプレートタグと呼ばれるものを組み込みながら「テーマ」と呼ばれるファイル一式を作成し、インストールされたWordPress上にアップします。
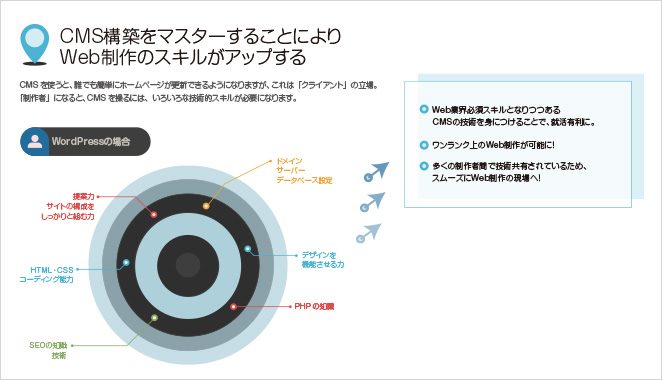
CMS導入に必要な知識

- 提案力・サイトの構成をしっかりと組む力
- HTML・CSSコーディング能力
- SEOの知識・技術
- ドメイン・サーバー・データベース設定
- デザインを・機能させる力]
- PHPの知識
このようにWebサイトを構築するための総合的なスキルが必要となってきます。
逆に言えばCMS構築のスキルをを身につけることで「自分の価値をあげることができる」ということです。
ぜひ、一連のスキル習得に挑戦してみていただければと思います。
今回はCMSの基礎知識についてお話しました。
WordPressによるオリジナルサイト制作をしたいあなたへ
Webクリオンラインの「WordPressオリジナルテーマ作り方講座」では、仕事に直結できるWordpressのカスタマイズ方法が学べます。