- レスポンシブWebデザイン講座 レスポンシブ予備知識編(無料公開中)
Viewportについて
viewportとは
スマートフォン、タブレットで表示されるときのWebサイトの見え方の指定です。
このviewportの設定により、各デバイスで見るWebサイトを「どのくらいのサイズ」で表示するかを指定することができます。
スマートフォンやタブレットには、「仮想ウィンドウサイズ」が設定されていてWebページはこの「仮想サイズ」で表示される仕組みになっています。
標準のviewportサイズはデバイスにより異なり、
iPhoneのSafariでは「980px」、Androidでは「800px」のディスプレイでアクセスしたことになります。
このviewportには、様々な設定方法があり、CSSのメディアクエリと密接な関係があります。
つまり、viewportの指定とCSSの記述次第でスマートフォンやタブレットの表示のされ方が大きく変わってくるのです。
また、デバイスにより、その解釈が異なることもあるので、悩ましいところです。
「viewport」はスマートフォンやタブレットで表示する時だけ機能する設定項目で設定したviewportサイズにWebページを縮小して表示します。
content=”width=device-width”
は、「表示するデバイスの画面幅に合わせて表示して下さい」という意味です。
例えば、
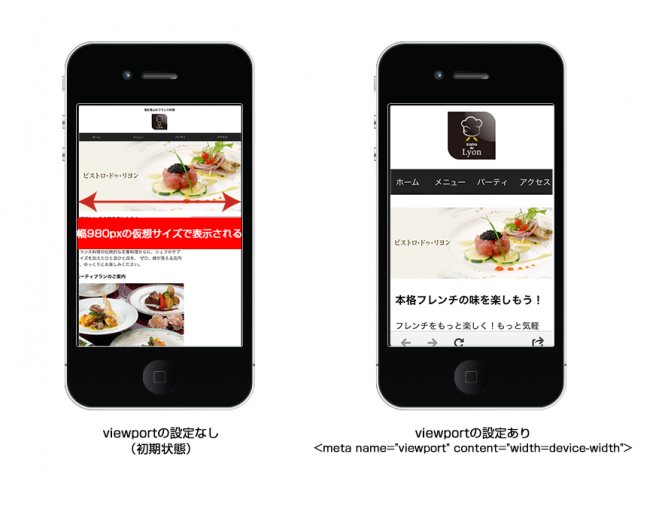
こちは、初級編で作るサンプルサイトです。
CSSでメディアクエリ適用後の完成版です。
左側は、viewportの設定がないためPCサイトがそのまま表示されています。
右側は、viewportの設定をしています。
そのため、このサイトのCSSで設定しているメディアクエリが機能しスマートフォン向けのレイアウトで表示されているというわけです。
例えば、
content=”width=320″
というように数値を入力して指定することもできますが、
content=”width=device-width”
とすることで、320px以外の様々な画面幅のデバイスに対応できます。
viewportの指定方法には様々な記述がありますが、レスポンシブの場合はこの指定が基本とされています。
このhead内に記述しているviewportの設定とこれからCSSに記述していくメディアクエリが機能して、上手くレスポンシブが実現できていると理解しておいて下さい。
ご質問・メッセージは以下のフォームよりどうそ!
[contact-form-7 id=”601″ title=”めんばー質問フォーム”]