こんにちは。フクモト学長(@WebcreatorsTips)です。
Webデザインとビジネスに特化したオンラインスクールを運営しています。

このページでは、「偉人の名言」をお題にデザインの練習をしてみよう!
という呼びかけに参加してくれたスクールのメンバーやメルマガ読者の方の作品を紹介します。
名言をお題にデザインの練習をするメリットはこちらの記事で書いています。
ふと目にした名言で気持ちが楽になったり、背中を押さたり、勇気が湧いたり、、、
そんな経験はありませんか?
偉人の言葉って不思議な力を感じます。
みんなのデザイン作品が、その「ふと目にした名言」になれば嬉しいです。
※随時更新予定です!
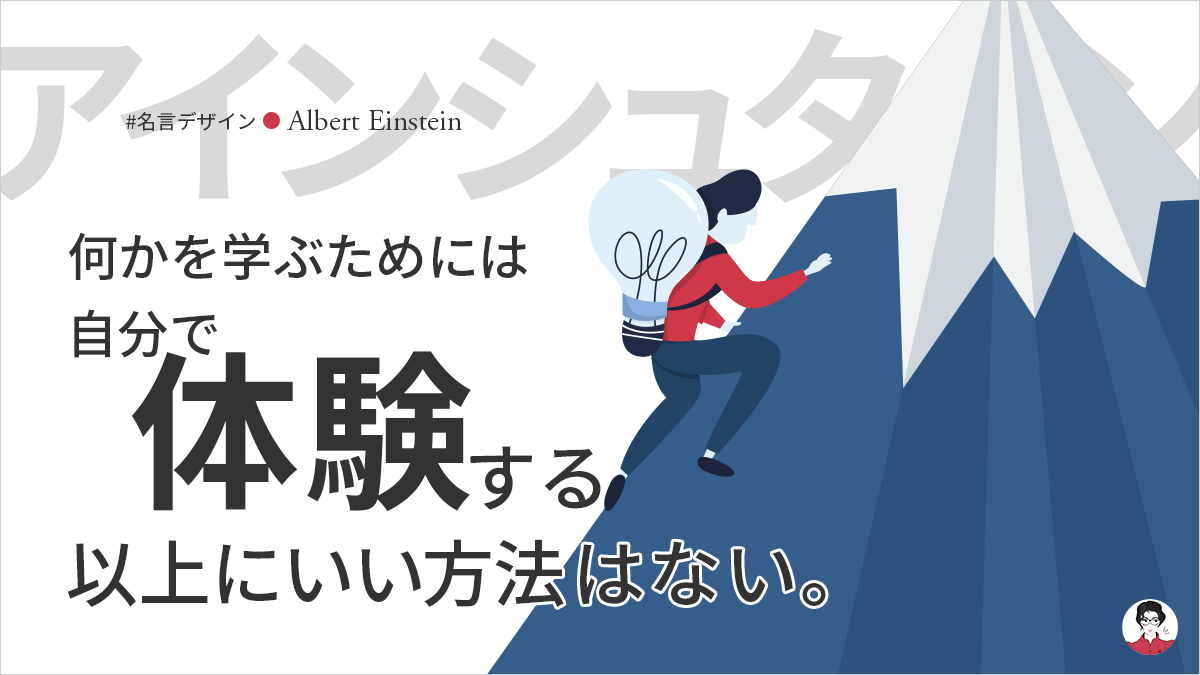
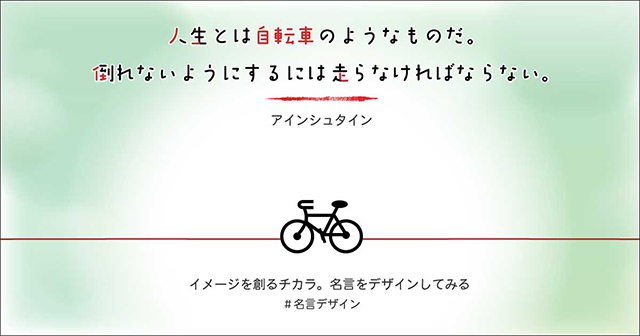
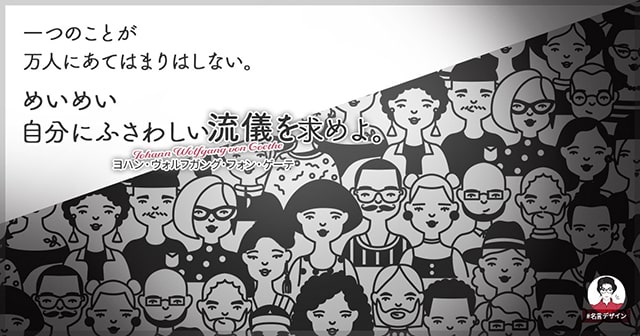
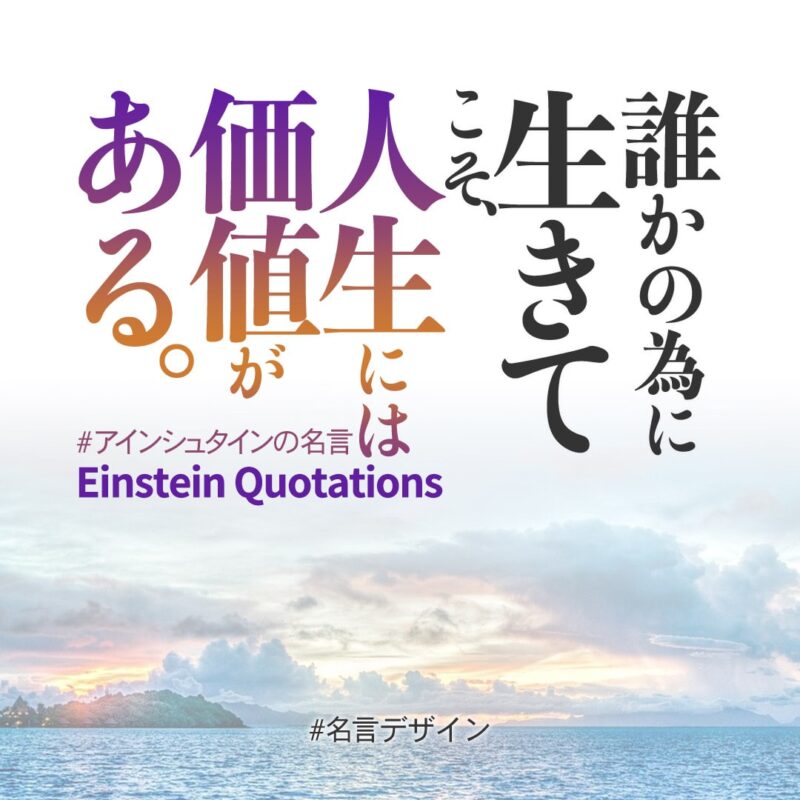
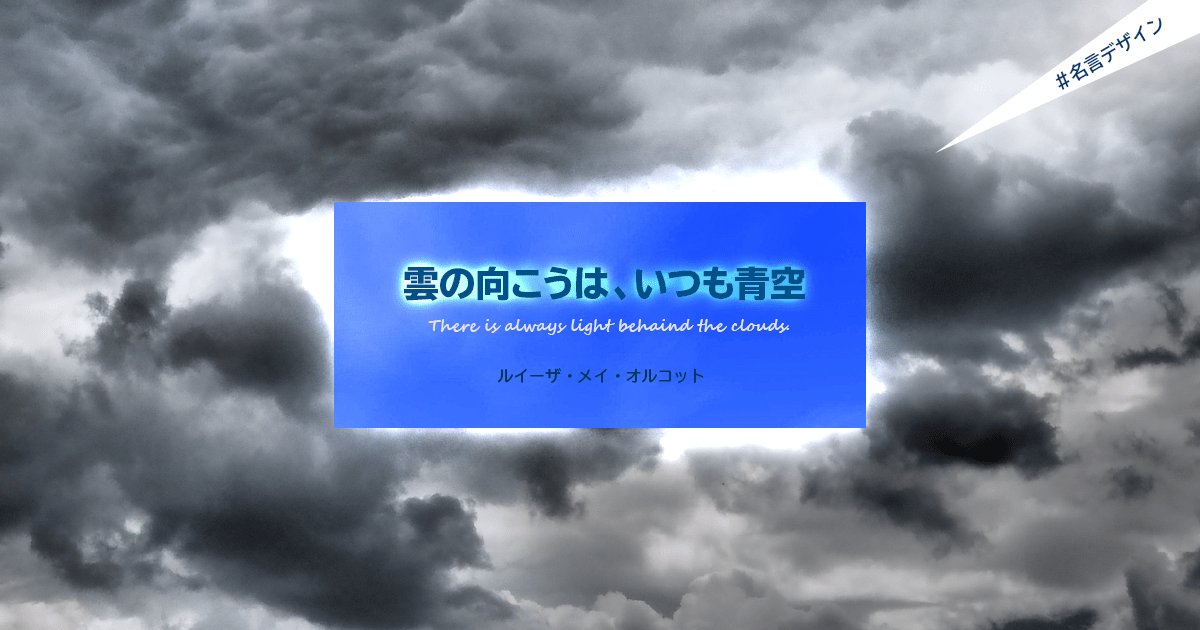
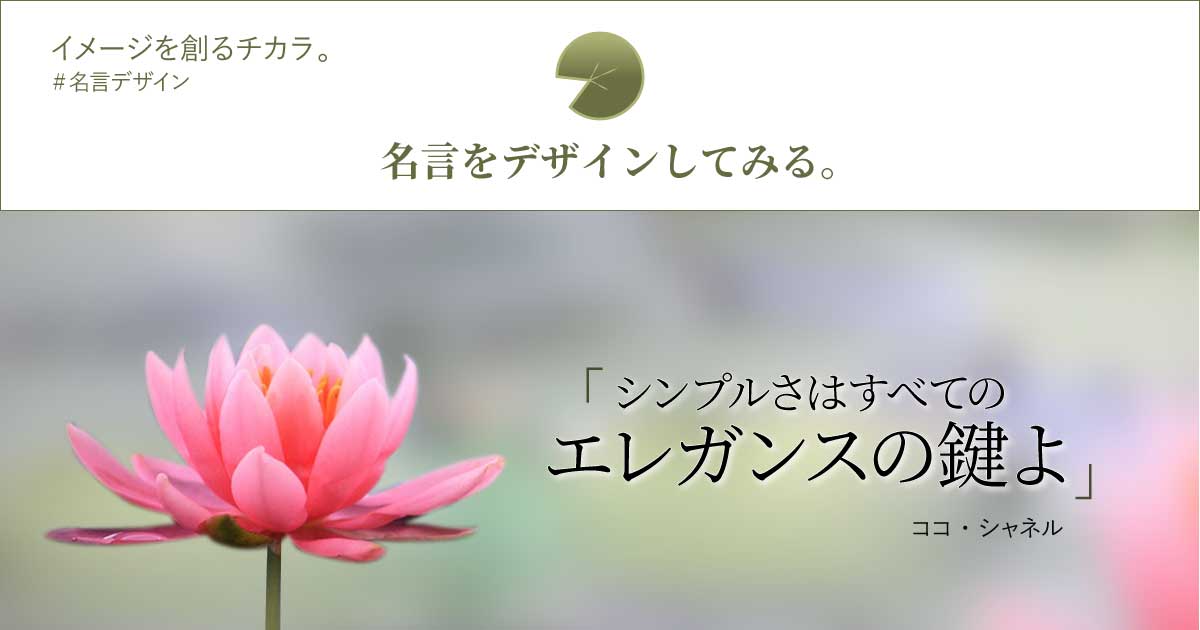
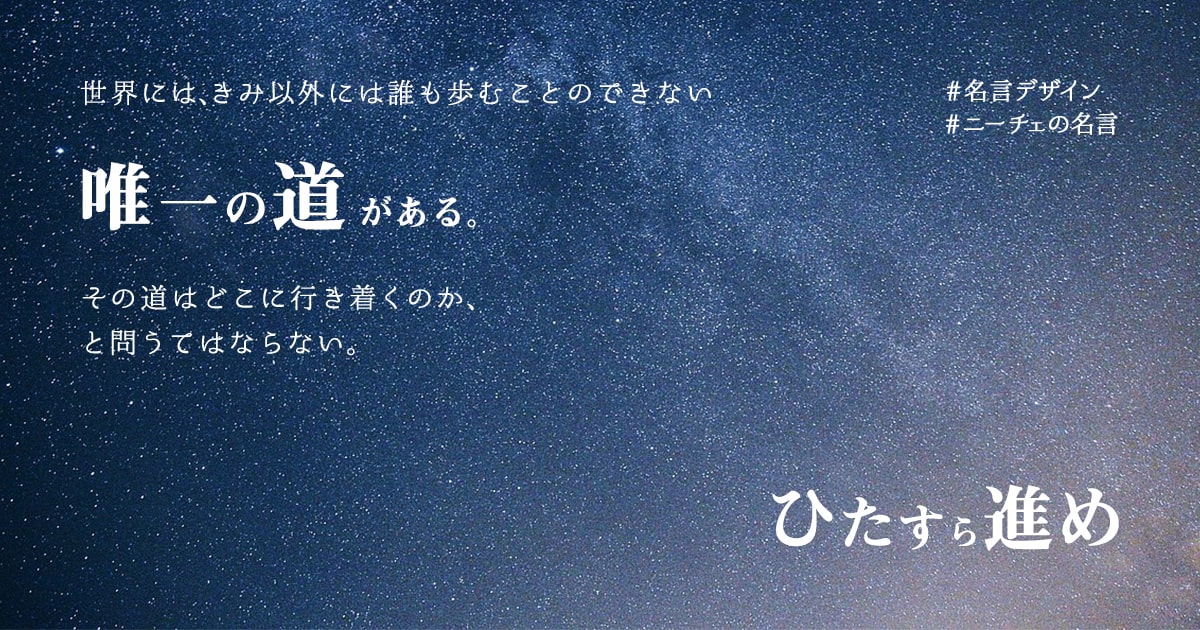
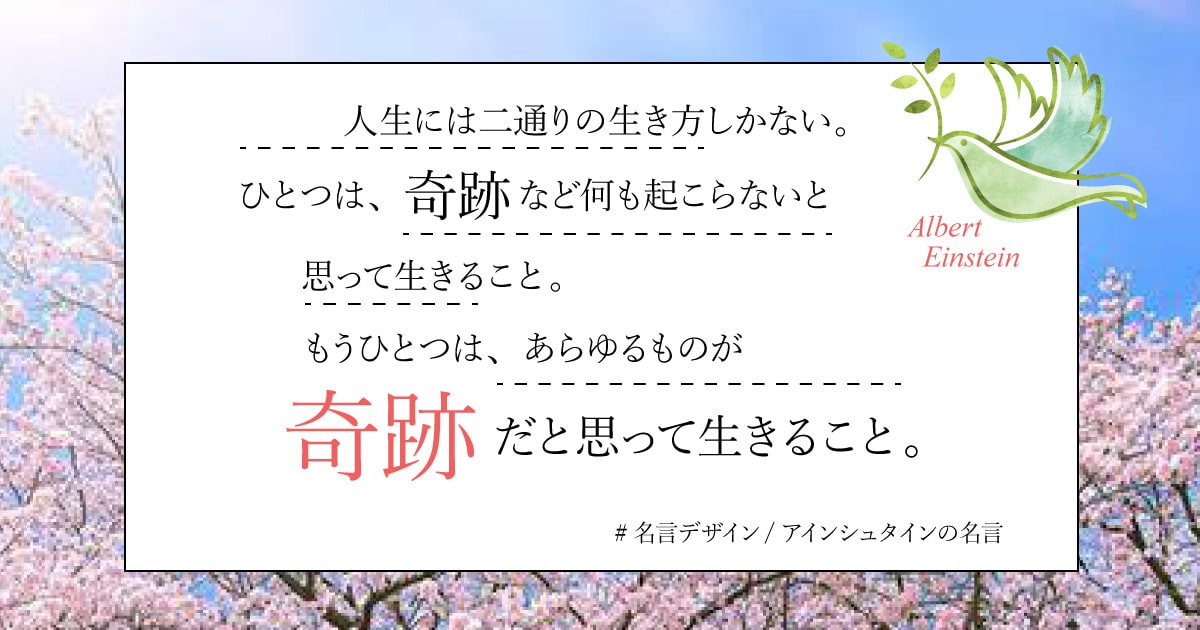
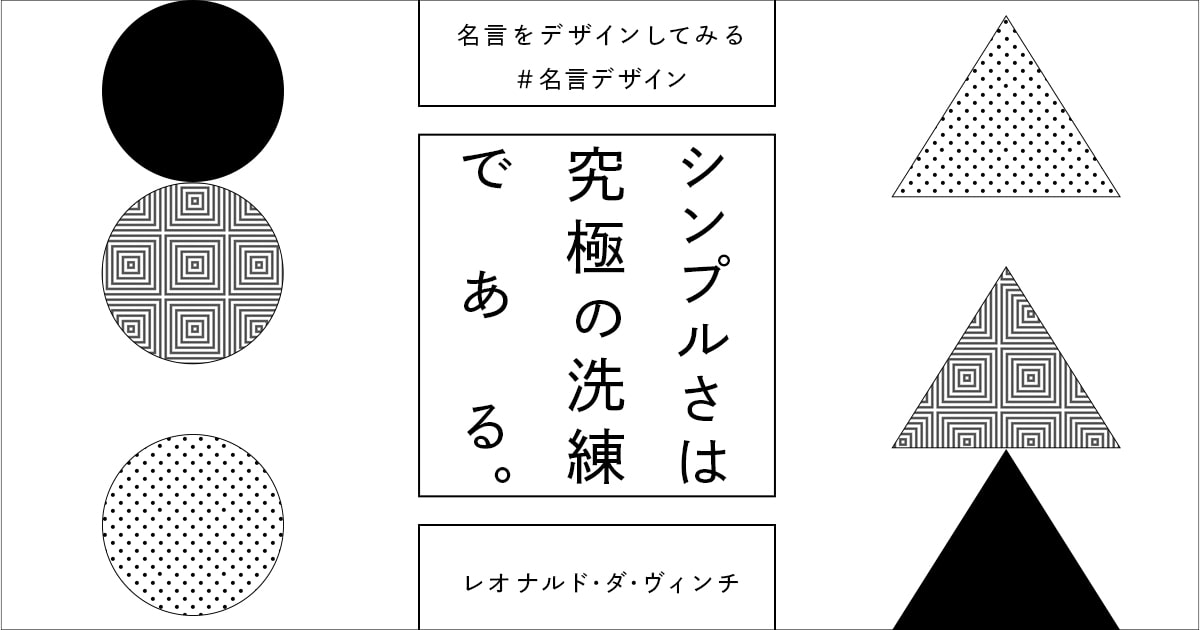
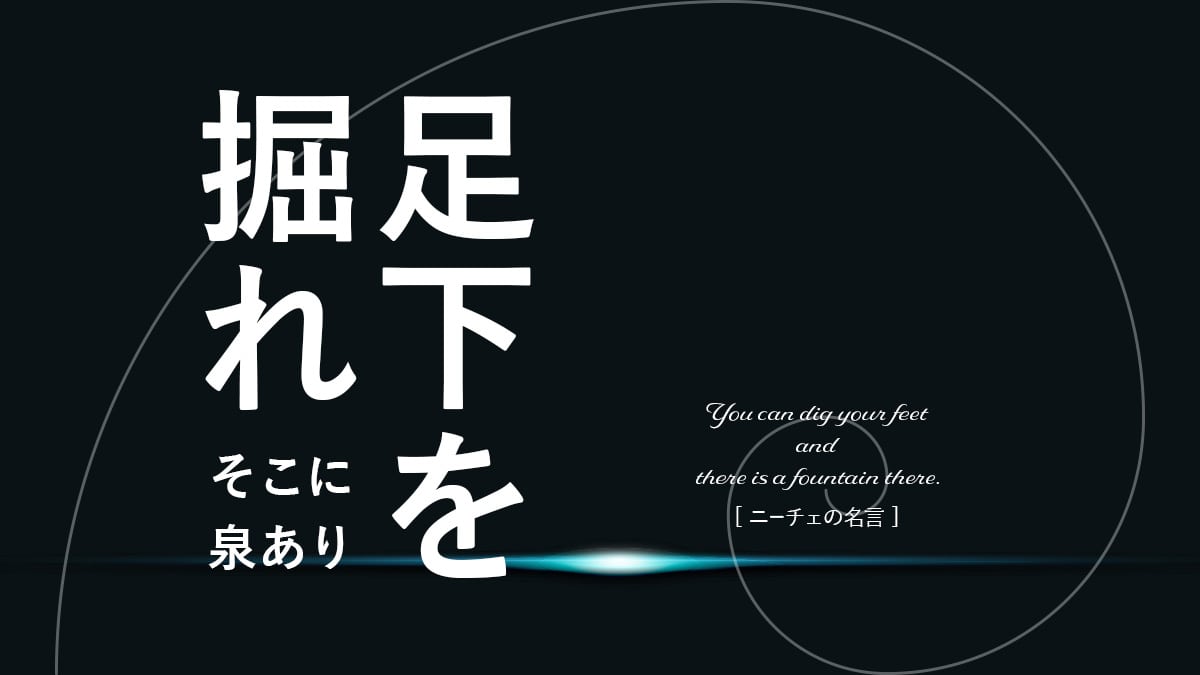
名言デザインギャラリー





矢印の上の赤い文字が沈んで見えるのでに白でふちどりをつけました。





























Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。