CSSのFlexboxでどんなレイアウトができるの?
これからFlexboxをマスターしたいという方へ。
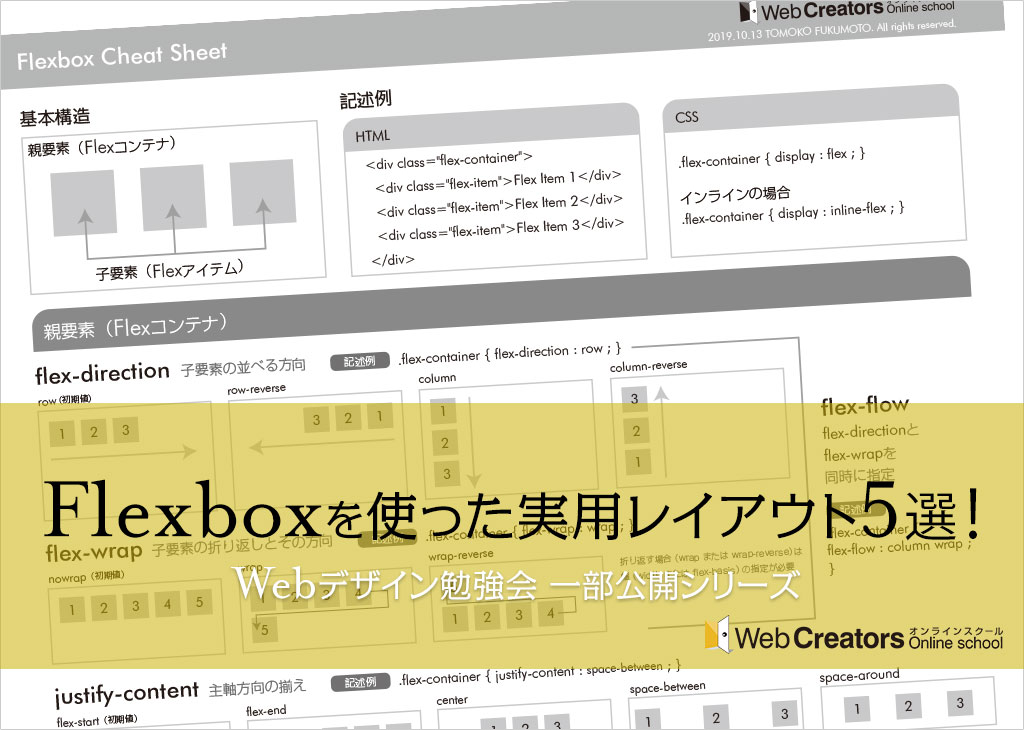
先月(2019.9月)のスクール恒例の勉強会は「Flexboxを使った実用レイアウト5選!」というテーマで行いました。
その一部を動画でアップしましたので、ぜひ、ご覧下さい。
全体が60分の勉強会から10分ちょっとの内容を抜き出していますが、このチラ見せ動画でも以下のことが得られます。
- Flexboxの基本
- Flexboxで実現できるレイアウト例
- Web制作の現場でよくあるレイアウト例
- 配布しているFlexboxチートシートの内容
- レスポンシブWebデザインの基本タグ
Flexboxは子要素の並べ方を柔軟に指定でき、今後のCSSレイアウトの主流となっていきますが、できることが豊富過ぎて混乱しがち。
でも、実際には使うパターンは限られているので、基本を整理しながら、実用的なレイアウトに絞って覚えていくと習得が早いですよ。
動画13分
スクール恒例のWebデザインZOOMグループ勉強会はこんな感じでやっています!
勉強会 本編内容紹介
- Flexbox実用レイアウトパターン01
(ボックスを並べる)- Flexbox実用レイアウトパターン02
(ボックスを並べる・複数行の場合)- Flexbox実用レイアウトパターン03
(「詳細はこちら」ボタンの位置を合わせる方法。Flexboxの入れ子テクニックを覚えよう!)- Flexbox実用レイアウトパターン04
(内容の表示順を変更する)- Flexbox実用レイアウトパターン05
(ヘッダー・グローバルナビゲーションを整える。Flexboxの主軸と交差軸が理解できるよ!)- 質問・感想
(widthとflexbasisの使い分けはどうしてる?他)
・・などなど。
今回の勉強会の内容を踏まえて、課題やFlexboxチートシートも配布しています。
過去の勉強会動画も全て閲覧できます。
気になる方は、こちらでご案内しています。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。