WordPressで記事を書くとき、他ページへのリンクを設定すると出てくる表示。

PC表示では問題はないけれど、スマホ表示になるとはみ出してしまう。
レスポンシブ対応がされていないのね。
解決策を調べようにも、名称がわからない。
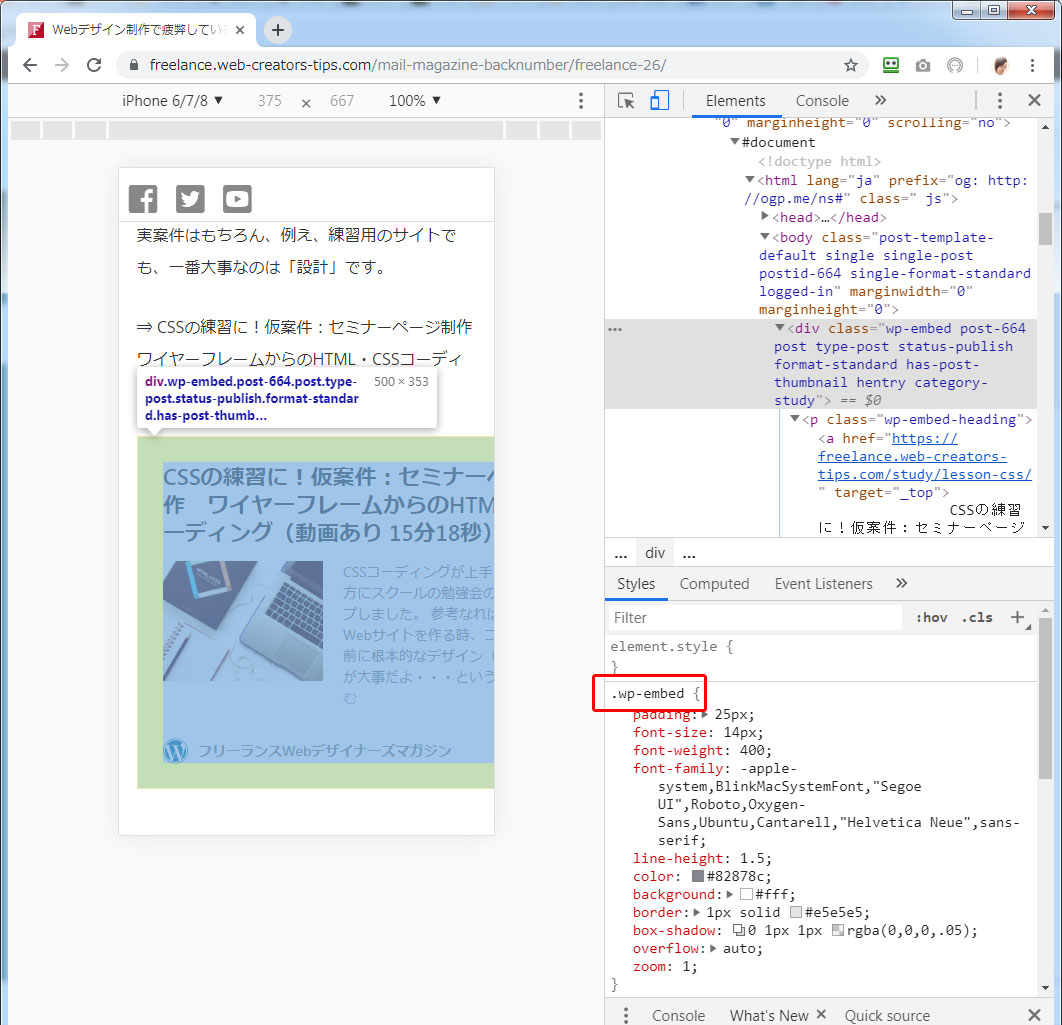
これはWordPressが自動で出力しているものだからコードを調べようー!
ということで、デベロッパーツールで確認してみると「 .wp-embed」というクラスがついている。

ふむふむ、これをレスポンシブすればよいのね、と
.wp-embed レスポンシブ
という検索ワードで調べるとお役立ちサイトがいっぱい。
これは oEmbedという埋め込み機能でブログカードとも言われているらしいです。
これをレスポンシブにすればよいので、
CSSに以下のコードを追加することで解決しました。
.wp-embedded-content {
max-width: 100%;
}
コード元はこちら
出典: https://jyn.jp/wordpress-oembed-responsive/

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。