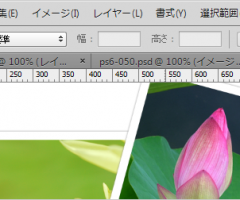
Webクリチップスのメールマガジンの読者の方に配布しているFacebookヘッダー画像のカスタマイズ方法について解説します。
あらかじめ用意されているレイアウトに合わせて、あなたの好きな画像を配置してオリジナルのヘッダー画像を簡単に作ることができます。
サイズは、Facebookのヘッダー画像に合わせていますが、カスタマイズ次第では、ブログのヘッダーやサイトのタイトル画像、バナーなどにも使えると思います。
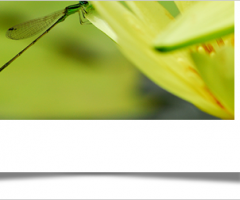
様々なパターンのレイアウトを配布していますが、ここでは、一番簡単な2枚の画像を配置する方法を解説します。
同じ操作の繰り返しですので、ここで配置方法を覚えたら、複数パターンの画像の配置にも挑戦してみて下さい。
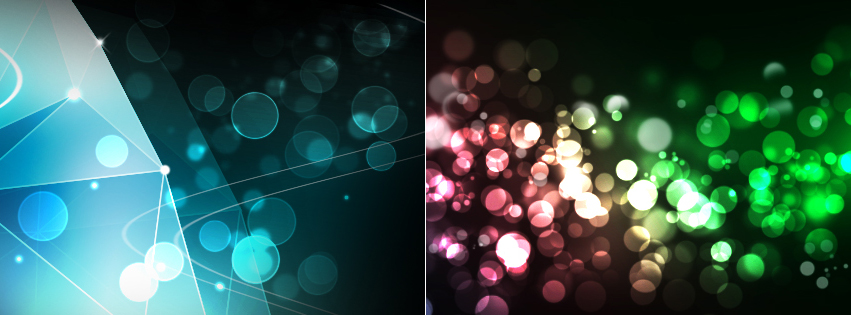
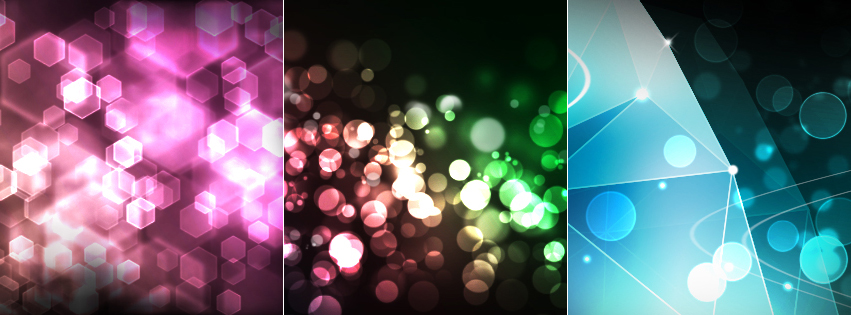
レイアウトパターンイメージ




メールマガジンにご登録いただくことで、レイアウトパターンのデータをダウンロードすることができます。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。