
- HTML
ul olリストの入れ子をマスターしよう!
今回は、ul olリストの入れ子のお話。
WebスクールのHTMLの授業でも、
順不同リストであるul li。
番号付きリストであるol li。
ここまでは、みなさん、フムフム・・・と理解されるのですが、この入れ子となると急に「???」。
?がいっぱいになってしまうようです。
同じようなタグが続くので、どこからどこまでが入れ子なのかがわからなくなってしまうのですね。
しかし、このリストの入れ子は、Webサイトをコーディングする際、CSSと組み合わせて、コンテンツ部分、ナビゲーション部分に様々な見せ方ができるので覚えておくと便利です!
ul li 順不同リスト(箇条書き)のおさらい
以下の「HTML」のタブをクリックすると、コードを確認することができます。
ol li 序列リスト(番号付き)のおさらい
ul olリストの入れ子
ulやolの中のli項目は、2重,3重と何層でも入れ子にして重ねることができます。
liタグの中に更に「ul li」「ol li」を組み込むことができるという意味です。
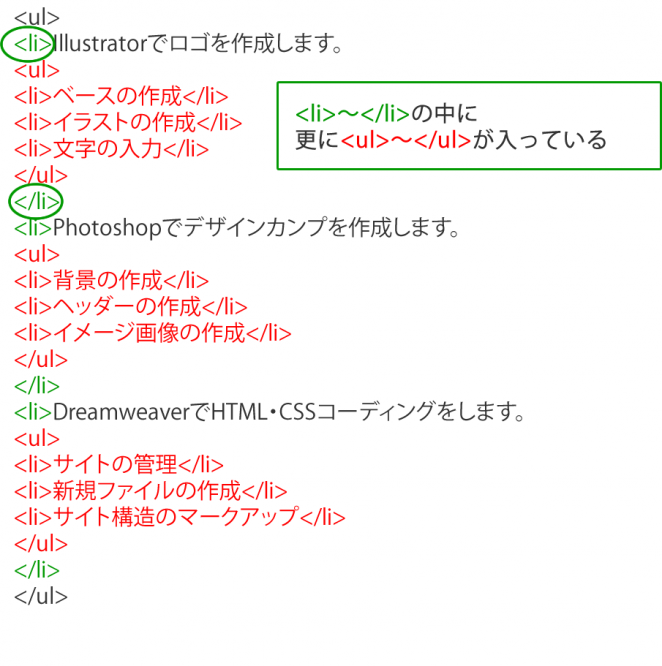
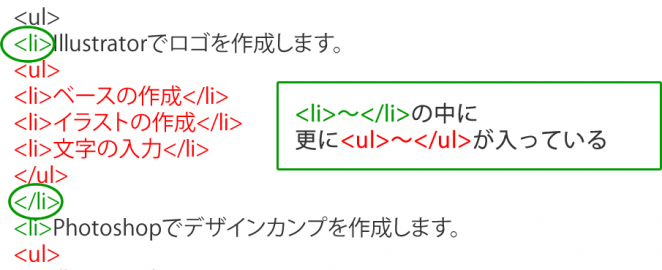
例えば、「ul li」の中に更に「ul li」を入れ子にすると以下のようになります。
わかりやすいように入れ子部分に色を付けるとこんな感じ。
ul liやol liを組み合わせることもできます。
以下は、「ul li」の中に「ol li」を入れ子にした例です。
ul olリストの入れ子の注意点
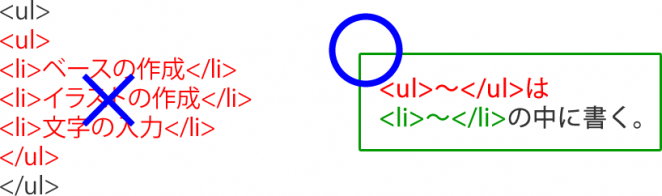
ulやolの直後には、入れ子のタグを入れてはいけません。
ulは順不同リスト・olは番号付きリストという意味を指すだけなので、必ずその中のリスト項目を指すli~liタグの中に入れ子用のタグ(ul liまたはol li)を入れる必要があります。
「ul 」「ol」タグの中に入れられるのは「li」タグのみです。
例えば、以下は間違いです。
「ul li」「ol li」で入れ子できるもの
「li」タグの中には、「ul li」や「ol li」だけでなく、dl、h1~h6、p、img、divなどのブロックレベル要素、span、strongなどのインライン要素、img要素を入れることができます。
例えば、「ul li」の中に「p」を入れ子にすると次のようになります。