- レスポンシブWebデザイン講座 レスポンシブ予備知識編(無料公開中)
スマートフォンで画像がぼやける問題の簡単な対処法 Retina対応しよう!
Retinaディスプレイ対応のスマートフォンやタブレットで画像がぼやけた感じになってしまうのは、解像度に対する処理が異なるためです。
詳しくはこちらにまとめています。
⇒ スマートフォンで画像がぼやけるのはなぜ?「デバイスの画像解像度」とスマホ表示について調べてみました。
画像をRetinaディスプレイに対応させるには、以下の方法が挙げられます。
- img要素に直接サイズ指定する方法
- html5から追加された新しい属性 srcset属性を使う。
- CSSのメディアクエリを使う。
- CSS Spriteを使う。
- Retina.jsなどのjavascriptを使う。
このページでは、一番簡単な方法として「img要素に直接サイズ指定する方法」と「srcset属性を使う方法」をご紹介しています。
その他の方法については、とても分かりやすく解説されている参考リンクを掲載しておきます。
Contents
img要素に直接サイズ指定する方法
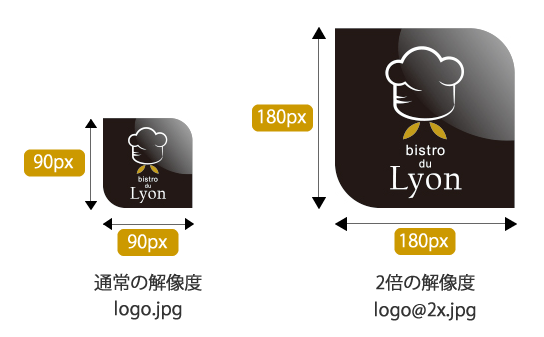
画像を実際に表示させるサイズの4倍(幅2倍 高さ2倍)のサイズで書き出し、HTMLでサイズを指定するという方法があります。
例えば、ロゴを例に挙げますと、
90×90のサイズで表示させたいロゴは、180×180のサイズで作り、書き出します。

そのまま、htmlでimg要素として配置し、Web表示させると、当然、180×180でロゴが表示されます。
htmlでwidthとheight属性に画面上に表示させたいサイズを指定します。
<p id="logo"><img src="画像へのパス/logo@2x.jpg" width="90" height="90"></p>
指定したサイズでロゴが表示されます。
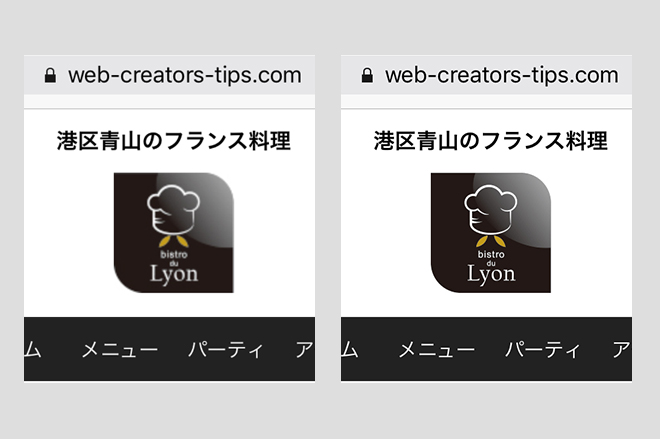
iphone6での通常の解像度のロゴと2倍の解像度のロゴを比較するとこんな感じです。
半分のサイズに圧縮されるので、2で割り切れるサイズで書き出すのが鉄則です!
デメリット
この方法は一番手っ取り早いですが、ブラウザやロゴなどの形状によっては、ギザギザとシャギーが出てしまう場合もあります。
何か、他に簡単な対処法はないかと調べていたところ、以下の方法がありました。
ここで使用しているサンプルのロゴでは、違いはありませんでしたが、 srcset属性を使うことでシャギーが改善されるケースもあるようです。
html5のsrcset属性を使う方法
srcset属性は、img要素に複数のソースを指定できる属性です。
<p id="logo"><img src="画像へのパス/logo.jpg" srcset="logo@2x.jpg 2x"></p>とすることで、widthとheightを指定しなくても、画像を1/2に縮小して表示してくれます。
srcsetに未対応のブラウザは src で指定した画像が表示され、条件に当てはまるブラウザでは srcset で指定した画像を表示するとのこと。
実際に検証してみたら、上記のサイズ指定の方法と同じ結果になりました。
「2x」というのは、条件のための記述で「デバイスピクセル比が2」という条件になるそうです。
つまり、
デバイスピクセル比が2で閲覧している状況では 「logo@2x.jpg」が1/2に縮小された状態で表示されます。
コンマ区切りで、複数の条件と画像を指定できたりするので、画面サイズに合わせて画像を切り替えることもできるようです。
srcset属性に対応していないブラウザやスマホのOSもあるようですが、今後のことを考えれば、この手法は使えそうな気がします。
srcset属性 参考サイト
CSS・javascriptでのRetina対応 参考サイト
- CSSのメディアクエリを使う方法。
⇒メディアクエリ―高精細ディスプレイに対応させるには - CSS Spriteを使う方法。
⇒ CSS Spriteで複数の解像度に対応 - Retina.jsなどのjavascriptを使う方法
⇒ Retinaディスプレイで画像がぼやける時の対処法[javascript] - Retina対応の各手法とメリット・デメリットがまとめられています。
⇒ WEBサイトやアプリの【Retina対応方法おさらい】