- レスポンシブWebデザイン講座 レスポンシブ予備知識編(無料公開中)
ブラウザの表示確認について
レスポンシブWebデザインの制作を進める上で、表示確認をするための便利なツールがインターネット上にありますが、そのほとんどが、サーバーにデータをアップロードして、確認するものです。
(2015年11月現在)
つまり、URLを入力しないと確認できないということです。
講座の進行上、1回1回その作業を繰り返すのは効率が悪いので、講座内では簡易的にPCの画面サイズを変更したり、グーグルクロームのデベロッパーツールを利用しながら表示確認していきます。
完全な表示確認ができるツールではありませんので、講座の区切りごとに実機での表示も合わせて確認していこうと思います。
グーグルクロームのデベロッパーツール使い方は動画で解説しています。
追加解説
2016年4月現在、デベロッパーツールが新しくなっていましたので、変更点を追加解説しました。
レスポンシブWebデザイン表示確認ツール
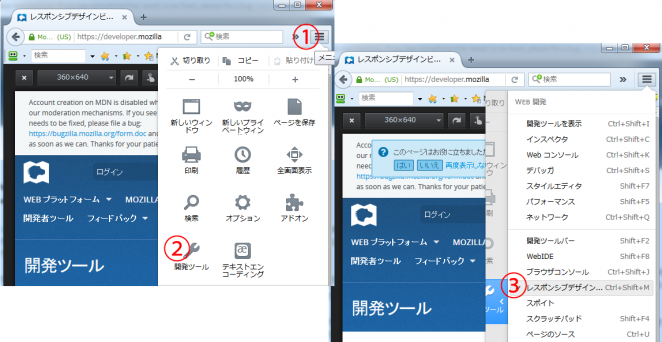
Firefox レスポンシブデザインビュー
https://developer.mozilla.org/ja/docs/Tools/Responsive_Design_View
Firefoxにもブラウザの標準機能でレスポンシブ表示を確認できるツールがあります。
使いやすさとしてはこちらも人気のようです。
参考になるサイト
http://funnis.net/blog/tool/firefox-responsivedesignview/
Viewport resizer
http://lab.maltewassermann.com/viewport-resizer/
ブラウザ上で動作するブックマークレットです。
Windows/Macに対応しています。
ツールをブックマークバーにドラッグしておけば、その時、表示しているウェブサイトをデバイスサイズごとに変更して確認できます。
参考になるサイト
http://coliss.com/articles/build-websites/operation/javascript/bookmarklet-viewport-resizer.html
Mobilizer
パソコンでAndroid・iPhone・BlackBerryなどスマートフォン用のモバイルサイトを見られる無料スマートフォンエミュレーター。
こちらは、インストール中に英語の広告などが表示されたり、環境によっては上手くダウンロードできなかったり、動作が重いという不都合があります。
Chrome拡張機能 Window Resizer
Chromeウェブストア Window Resizer
https://chrome.google.com/webstore/category/apps?hl=ja
こちらはChromeの拡張機能を追加するだけで、リアルタイムでブラウザの横幅を確認できる機能ですが、2014年1月、Window Resizerにはマルウェアが含まれていることが発覚し、一時、Chromeウェブストアからダウンロード出来なくなっていました。
現在、2015年11月現在は改善されてダウンロードできるようになっていますが、セキュリティ的な心配があるので講座では使用しません。
ご質問・メッセージは以下のフォームよりどうそ!
[contact-form-7 id=”601″ title=”めんばー質問フォーム”]