- レスポンシブWebデザイン講座 レスポンシブ予備知識編(無料公開中)
メディアクエリの練習
メディアクエリの説明を中心にCSSの記述の順序やブレイクポイントについて解説します。
練習問題もありますのでぜひお楽しみに!
CSSを記述していく順番について
レスポンシブの場合、「モバイルファースト」という設計でCSSを記述していく手法があります。
レスポンシブでは、複数の画面サイズ向けにCSSを記述することになります。
このとき、できるだけ重複するCSSの記述をなくすようにできれば、管理や更新作業が楽になります。
また、この方法だと記述が少なくて済みますので、CSSのファイルサイズも小さくなるため読み込みも早くなります。
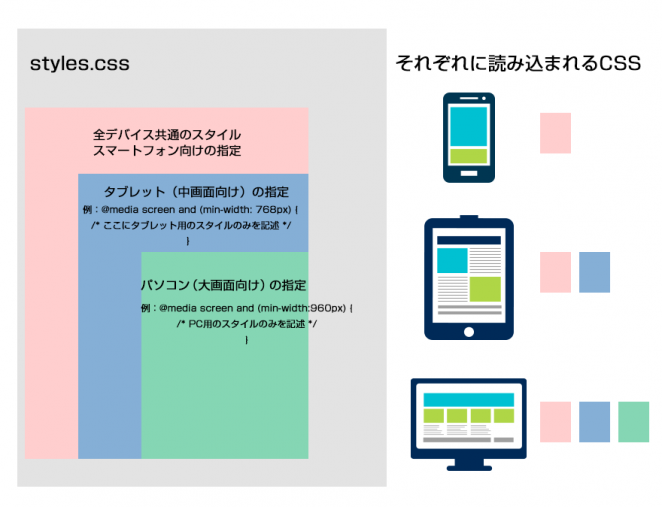
全デバイス共通のスタイルと画面サイズの小さいスマートフォン向けの記述を先にしておいて、順番に画面サイズの大きいもの向けに差分となる必要な記述をしていきます。
つまり、「共通する部分の記述は1回だけ」行えばよいということです。
スマートフォンの場合は、ピンク部分のスタイルだけが読み込むようにします。
タブレットの場合は、青部分にタブレット用の記述のみをして、ピンクと青色のスタイルだけが読み込むようにします。
パソコン用の場合は、緑部分にパソコン用の記述のみをして、ピンクと青色と緑色のスタイルを読み込むようにします。
練習問題データダウンロード
今回はとてもシンプルな記述でメディアクエリを体験していただきましたが、とにかく、最初は理解できるまで、簡単な記述で練習・確認するのが一番です。
講座の途中でも分からなくなったら、またこの練習問題にもどってきて、頭の中を整理されるといいと思います。
※モバイルファーストという用語はWebサイトの運営やサービス設計の方針の一つで「モバイルを中心に事業を展開を広げていく」といった広い意味を持ちます。
モバイル端末での使いやすさを優先的に考え、設計していくというサイト制作の考え方です。
しかし、この講座では、設計上の使いやすさというよりも、「レスポンシブサイト制作の技術」を身につけることに重点を置いています。
ご質問・メッセージは以下のフォームよりどうそ!
[contact-form-7 id=”601″ title=”めんばー質問フォーム”]