- レスポンシブWebデザイン講座 レスポンシブ予備知識編(無料公開中)
スマートフォンで画像がぼやけるのはなぜ?「デバイスの画像解像度」とスマホ表示について調べてみました。
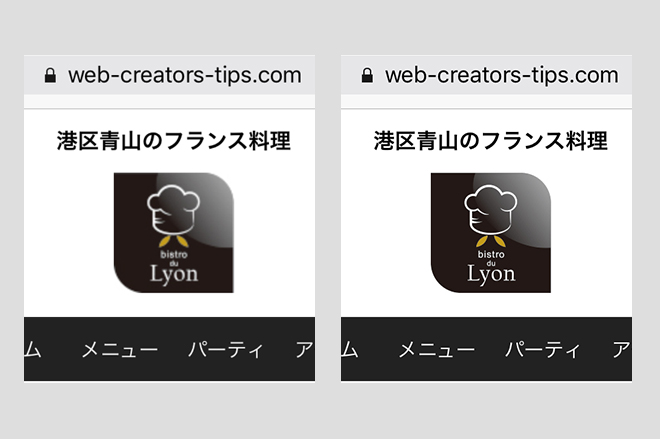
同じ画像なのにパソコンで見るときれいに表示されていても、スマートフォンでは、画像がぼやけている。
スマホサイトやレスポンシブサイトを制作していると、とっても気になる問題ですね。

画像がぼやけて見えるのは、デバイスの画像解像度の違いが原因です。
この「デバイスの画像解像度の違い」と「スマホでの画像表示の考え方」は、結構複雑で、フクモトもWebや書籍で調べても、一度読んだだけでは…???…でした。
何度、参考書を読み返しても、よくわからない。
Retinaディスプレイ・デバイスの画像解像度の違い・液晶画面の幅・デバイスピクセル比・・・
これらについて、詳しく解説されているWeb情報や書籍は、それぞれ同じことを説明するのも、違う用語を使われていることもあり、頭では理解できても、それを「説明できる」ようになるまでに時間がかかりました。
ここでは、私なりに調べたことをかみ砕いて、難しすぎず、簡単すぎず(?)できるだけわかりやすい表現でまとめてみましたので、ぜひ、参考になさって下さい。
「デバイスの画像解像度」とスマホ表示について
viewportの指定の項で
スマートフォンやタブレットには、「仮想サイズ」が設定されていてWebページはこの「仮想サイズ」で表示される仕組みになっている。
というご説明をしました。
viewportの指定を
content=”width=device-width”
とすることで
例えば、
iPhone4 / 5では、横幅320px
iPhone6では、横幅375px
というように「液晶画面の幅」に合わせて「仮想サイズの幅」が自動で調整されます。
しかし、iPhone4 / 5を例に考えると
「液晶画面の幅(デバイス解像度)」は640px であるのに320pxとして処理されるのは、どうして?
という疑問が浮かびます。
この部分が「スマートフォンで画像がぼやける」現象と大きく関係があります。
スマートフォンには、2種類の画面サイズが存在し、その比率が画像の表示に影響する
スマートフォンには、
- 「液晶画面の幅 640px 」 = 端末に搭載された液晶の物理的なピクセル数
(デバイスピクセル) - 「仮想サイズの幅 320px 」 = 私たちがいつもCSSで指定しているピクセル数
(cssピクセル )
この2種類の画面サイズが存在しています。
そして、この2種類の画面サイズの比率である「デバイス・ピクセル比」という概念が加わるので、話はもっとややこしくなるのです。
- 「デバイスピクセル(=解像度 ) 」は、デバイスに搭載された液晶の物理的なピクセル数
- 「cssピクセル」は、私たちがいつもCSSで指定しているピクセル数(を指していることがほとんどだと思います。)
「cssピクセル」についてWeb上では、
- CSSにおいて理論値として解釈されるピクセルのこと
- ブラウザで表示させる擬似的なピクセル数
というような解説が見られます。
この2種類のピクセルの比率を「デバイスピクセル比」といいます。
「デバイスピクセル」は、ピクセルではなく「ドット」という表現が正しいのかもしれませんが、ややこしいので、ここでは単位を「ピクセル」で統一します。
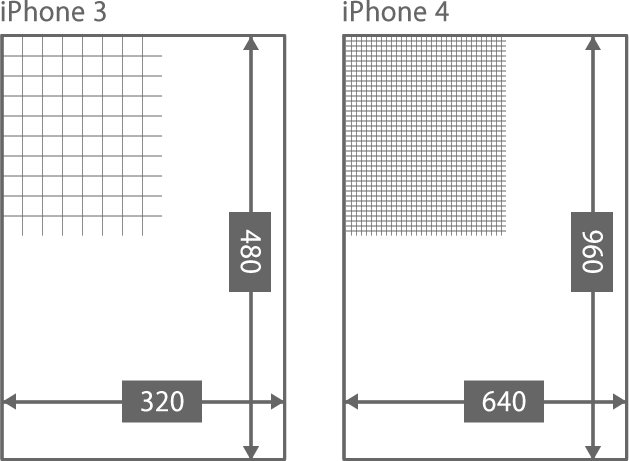
Retinaディスプレイ搭載前のiphone3は、
3.5インチの320×480の液晶画面が搭載されていた。Retinaディスプレイ搭載後のiphone4は、
3.5インチの液晶画面を640×960ピクセルで構成するRetinaディスプレイが採用された。
どちらも、液晶画面サイズは3.5インチ。
各ピクセルが2倍に高密度化されている計算になります。

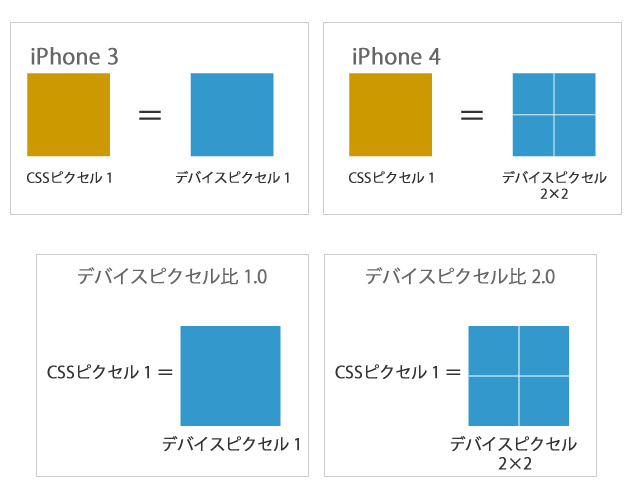
このように各ピクセルのサイズが2倍も違うのに、従来の通り、
「デバイスピクセル」1pxを「cssピクセル」1pxとして処理してしまうと、
画像や文字の「実際の表示サイズ」は2分の1、面積にすると4分の1
というように、小さすぎてしまいます。
そこで、Retinaディスプレイでは画像や文字サイズが変化しないように2×2ピクセル(計4ピクセル)を1ピクセルとして扱う処理がされています。

iphoneの場合、
iphone3のデバイスピクセル比は1.0
iphone4 / 5 / 6のデバイスピクセル比は2.0
になります。
最近の高解像度なデバイス では、ピクセル比は3.0というものもあります。
デバイスピクセル比2.0のRetinaディスプレイでは
1ピクセルの大きさが、非Retinaディスプレイの4分の1サイズになるので、
Retinaディスプレイで 画像をそのまま表示すると、画像は通常の4倍(幅2倍 高さ2倍)に拡大表示されるため、画像がぼけてしまうのです。

現段階での解決策
画像を実際に表示させるサイズの4倍(幅2倍 高さ2倍)のサイズで書き出し、HTMLやCSS、Javascriptで制御すればOK!です。
その方法は別記事でまとめています。
⇒ スマートフォンで画像がぼやける問題の簡単な対処法 Retina対応しよう!
参考サイト
この記事を書くのに参考にさせていただきました。
とてもわかりやすく解説されていて、助かりました。
ありがとうございました!
