CSSを使用した画像のロールオーバー 横メニュー編
ユーザーのアクションや状態に応じてメニューの表示が切り替わる仕組み。
今回は、横並びメニュー編です。
「通常の状態」「オンマウスでロールオーバーさせる」「現在いるページをユーザーに示す」といった3段階に挑戦します。
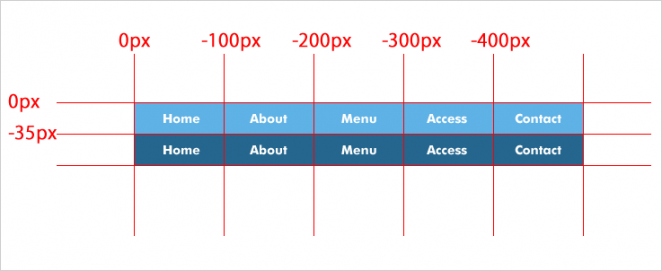
CSSによる画像のロールオーバーのには様々な方法がありますが、ここでは1枚の画像をliのa要素の背景にしき、その開始位置を細かく指定することで、画像が切り替わったように見せる方法を説明します。
この方法のメリットは、
- ボタンを複数用意しなくても1枚画像を用意すればすむこと。
- ファイルサイズの縮小になる。
- 変更があった場合の修正が簡単。
- ブラウザはオンマウス時の背景画像を先読みしておけるため、画像を新たに読み直すといった必要がない。
→オンマウス時に瞬時に画像が切り替わる。
もたつきのない軽快な動作を得ることができるテクニックです。
以下の「HTML」「CSS」それぞれのタブをクリックすると、メニュー部分のコードを確認することができます。
「現在いるページをユーザーに示す」表示例として「HOME」にid(#navi01on)と指定しています。
【text-indentプロパティ】
text-indentindentプロパティは、ブロックレベル要素の中にあるテキストの一行目のインデント幅を指定する際に使用します。
インデントにはマイナスの値を指定することもできます。
ここでは、text-indent:-9999px;を使いテキストをウィンドウ外に飛ばしてしい見えなくするようにしています。
このtext-indentindentを使い画像に置き換える手法は、よく使われていますが、スパム的な手法とも言われていますので多用は禁物です。