
- floatで作る段組みレイアウト講座
ステップ1ーfloatで作る段組みレイアウト HTMLの作成
こんにちは。フクモトです。
今回は「floatで作る段組みレイアウト」について。
HTMLとCSSの書き方を覚えたころ、一番最初にぶつかる難関は、Webサイト全体の枠組みとなる「段組みレイアウト」ではないでしょうか?
余計なHTMLやCSSの指定は省き、「レイアウトを段組みする」ことだけに焦点を当てて解説していきます。
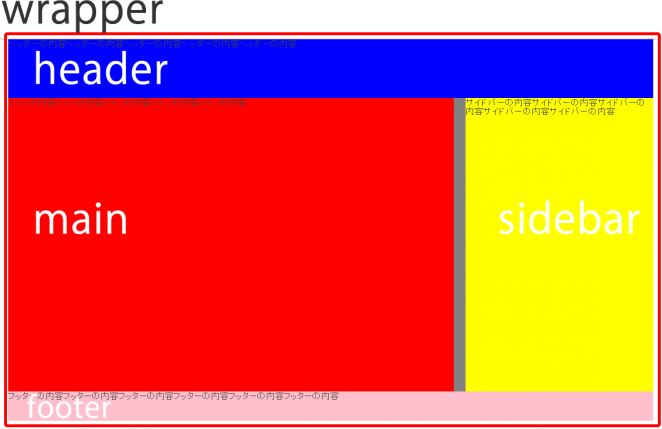
floatで作る段組みレイアウト完成形
こんな風に色分けして確認していきましょう。
まずはHTMLを書いていく
Webサイト全体を囲む枠を作る divのid名は「wrapper」
この「wrapper」の中に「ヘッダー:header」「メイン:main」「サイドバー:sidebar」「フッター:footer」の領域を書いていきます。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>段組みレイアウトサンプル</title> </head> <body> <!-- 全体を囲む枠 開始--> <div id="wrapper"> </div> <!-- 全体を囲む枠 wrapper終了 --> </body> </html>
ヘッダー領域を作る id名は「header」
<!doctype html> <html> <head> <meta charset="utf-8"> <title>段組みレイアウトサンプル</title> </head> <body> <!-- 全体を囲む枠 開始--> <div id="wrapper"> <!-- ヘッダー開始 --> <header id="header"> <p>ヘッダーの内容ヘッダーの内容ヘッダーの内容ヘッダーの内容ヘッダーの内容</p> </header> <!-- ヘッダー終了 --> </div> <!-- 全体を囲む枠 wrapper終了 --> </body> </html>
メイン領域を作る divのid名は「main」
<!doctype html> <html> <head> <meta charset="utf-8"> <title>段組みレイアウトサンプル</title> </head> <body> <!-- 全体を囲む枠 開始--> <div id="wrapper"> <!-- ヘッダー開始 --> <header id="header"> <p>ヘッダーの内容ヘッダーの内容ヘッダーの内容ヘッダーの内容ヘッダーの内容</p> </header> <!-- ヘッダー終了 --> <!-- メイン開始 --> <div id="main"> <p>メインの内容メインの内容メインの内容メインの内容メインの内容</p> </div> <!-- メイン終了 --> </div> <!-- 全体を囲む枠 wrapper終了 --> </body> </html>
サイドバー領域を作る divのid名は「sidebar」
<!doctype html> <html> <head> <meta charset="utf-8"> <title>段組みレイアウトサンプル</title> </head> <body> <!-- 全体を囲む枠 開始--> <div id="wrapper"> <!-- ヘッダー開始 --> <header id="header"> <p>ヘッダーの内容ヘッダーの内容ヘッダーの内容ヘッダーの内容ヘッダーの内容</p> </header> <!-- ヘッダー終了 --> <!-- メイン開始 --> <div id="main"> <p>メインの内容メインの内容メインの内容メインの内容メインの内容</p> </div> <!-- メイン終了 --> <!-- サイドバー開始 --> <div id="sidebar"> <p>サイドバーの内容サイドバーの内容サイドバーの内容サイドバーの内容</p> </div> <!-- サイドバー終了 --> </div> <!-- 全体を囲む枠 wrapper終了 --> </body> </html>
フッター領域を作る id名は「footer」
<!doctype html> <html> <head> <meta charset="utf-8"> <title>段組みレイアウトサンプル</title> </head> <body> <!-- 全体を囲む枠 開始--> <div id="wrapper"> <!-- ヘッダー開始 --> <header id="header"> <p>ヘッダーの内容ヘッダーの内容ヘッダーの内容ヘッダーの内容ヘッダーの内容</p> </header> <!-- ヘッダー終了 --> <!-- メイン開始 --> <div id="main"> <p>メインの内容メインの内容メインの内容メインの内容メインの内容</p> </div> <!-- メイン終了 --> <!-- サイドバー開始 --> <div id="sidebar"> <p>サイドバーの内容サイドバーの内容サイドバーの内容サイドバーの内容</p> </div> <!-- サイドバー終了 --> <!-- フッター開始 --> <footer id="footer"> <p>フッターの内容フッターの内容フッターの内容フッターの内容フッターの内容</p> </footer> <!-- フッター終了 --> </div> <!-- 全体を囲む枠 wrapper終了 --> </body> </html>
これでHTML部分が完成しました。
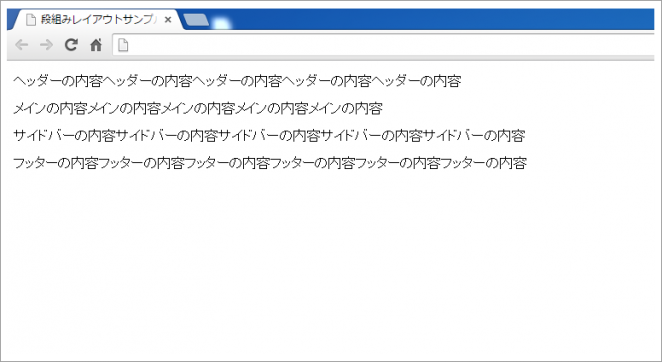
ここまでの手順をプレビューしたもの。
HTMLだけなので、まだスタイルがついていない状態ですね。
次回は、CSS(スタイルシート)を書いていきます。