
- Webサイト制作の現場より
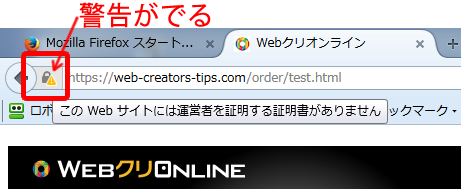
httpsなのに鍵マークが出ない・エラーメッセージがでる時はここをチェックすべし!
こんにちは。フクモトです。
SSL化を進め、urlが「https」できちんとコンテンツが表示されていても、完全にSSL化ができていないと、「アドレスバーに鍵マークが表示されない。」「エラーメッセージがでる」という状態になります。
かく言う私も、
- WordPressの管理画面(ツール→一般設定)でサイトアドレスを変更し、
- テーマ内で絶対パスで読み込み・指定しているファイル・内部リンクをチェックし、
- Search Regexプラグインで投稿記事や固定ページ内の「http」の文字列を「https」に一括置換し、
フムフム・・これで完璧だ!と思っても見落としている部分があり、完全SSL化まで時間がかかりました。
ここでは、その時の注意点をまとめておきます。
Contents
チェックすべき項目は以下です。
読み込んでいるファイル・ナビゲーションをチェックする。
HTMLファイルで読み込んでいる画像・CSS・Javascriptなどのファイルへのパスは全て「https」になっているか?
ナビゲーション(内部リンク)は全て「https」になっているか?
CDNで提供されているリンクを利用している場合(jQueryやBootstrapなど)
この記述も「https」から始まるものでないといけない。
例えば、
jQueryなら
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
ではなく
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
とする。
WordPress関連作業
- テーマ内で絶対パスで指定しているところは手作業で修正する。
(相対パスなら影響はないようです。) - テーマ内でWordpressのテンプレートタグでパスを出力している場合は、管理画面(ツール→一般設定)でサイトアドレスを変更した時点で自動的に書き換えられるので修正の必要はなし。
- post(投稿記事・固定ページ)内はSearch Regexプラグインで「http」の文字列を「https」に一括置換すればよい。
参考サイト:Search Regexプラグインの使い方 - カスタムメニューのカスタムリンクは手作業で修正する。
- ウィジェット内は試していませんが、ここに直接リンクやパスを打ち込んでいる場合は疑うべし。
その他、忘れがちな部分
メルマガフォームの設置タグ
私はここが一因でした。
幸い、利用しているメルマガ配信システムはSSL対応のタグもあったのでよかったです!
アフィリエイトリンク
アフィリエイトリンクもSSL対応していないタグ(httpのまま)は不完全の原因になるケースがほとんど。
CSSの背景画像も影響あり
私が最後まで見つけられなかったのが、CSSで指定している背景画像。
この背景画像がサーバーに上がっていなかったため、鍵マークは表示されるが 、アドレスバーの右側の盾アイコンが表示され警告が消えませんでした。
この解決法を探している時、以下のページをみつけCSSの背景画像が原因であることを突き止められました。
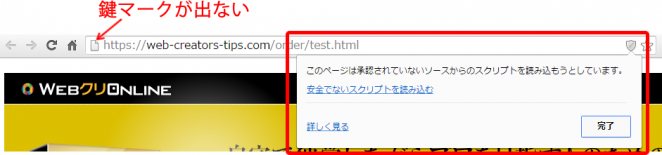
エラーを解決する: 「このページは承認されていないソースからのスクリプトを読み込もうとしています」
この記事を書くために、その時のCSSのエラーメッセージをキャプチャに撮ろうとして、エラーが出ている状態(背景画像がサーバーに上がっていない)に戻したのですが、今度はエラーは出ませんでした。
(一旦リセットされたということかしら←まぁこーゆーこともあるか・・・)
エラーのチェック方法
Google Chromeの「デベロッパーツール」やFirefoxの「ページ情報」も役に立つ
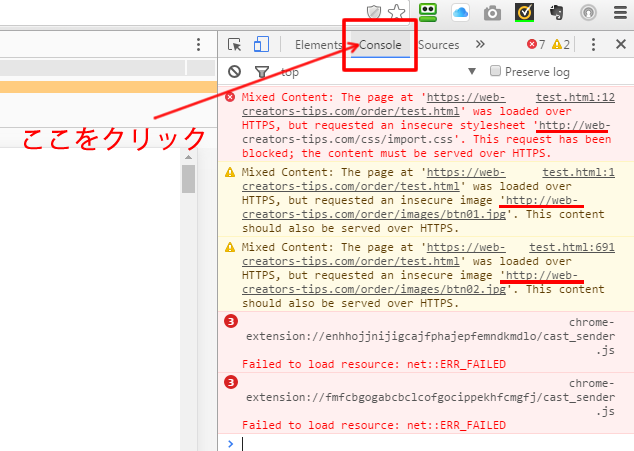
Google Chromeのデベロッパーツールで確認する方法
デベロッパーツール(F12キーで開きます)のコンソール(Console)をクリックすると問題のある部分が確認できる。
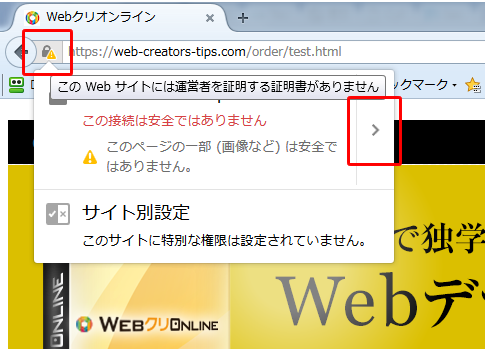
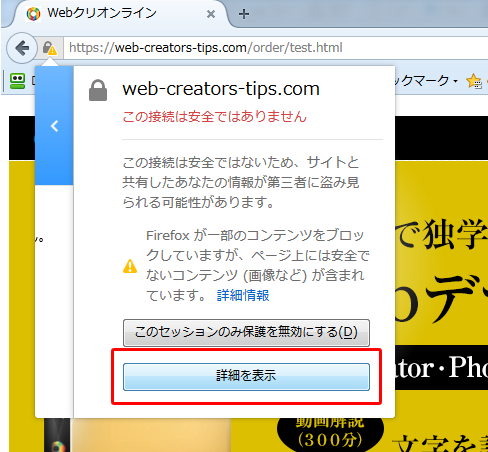
Firefoxのページ情報で確認する方法
警告マークのある鍵アイコンをクリック→右矢印アイコンをクリック。
詳細を表示をクリック。
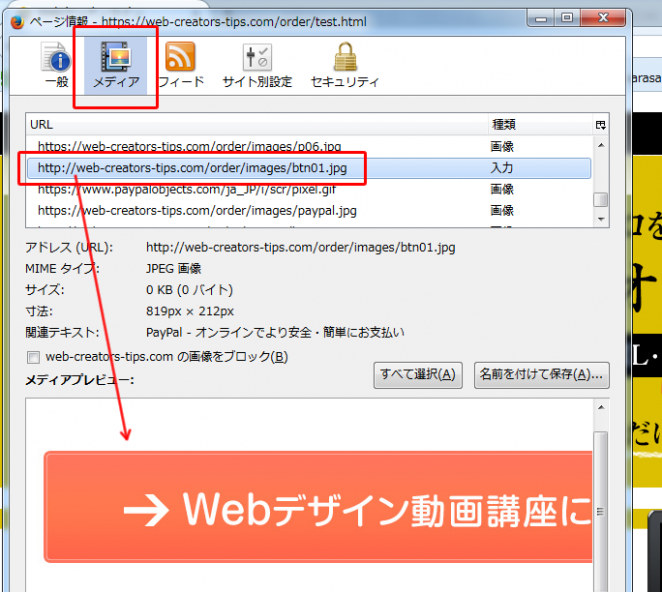
「メディア」をクリックすると、「http」から始まるリンクやパスが一覧できるので、この中から「http」の記述を探す。
この例では、ボタン画像の指定が「http」のままだった。
デベロッパーツールが苦手な人は
検索機能があるテキストエディタを使おう!
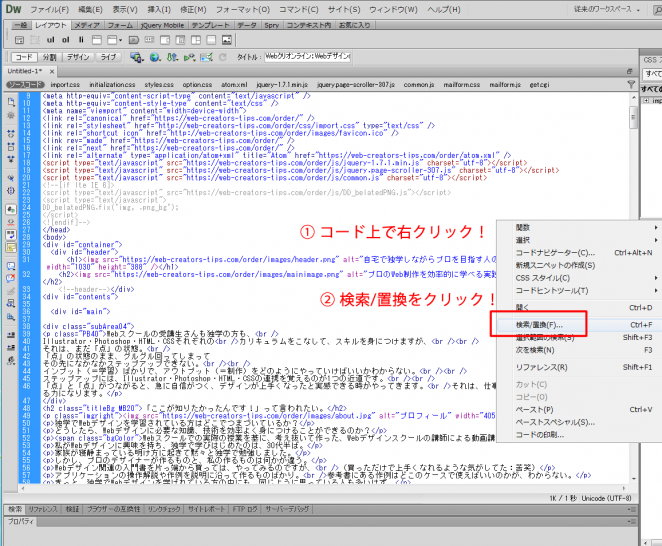
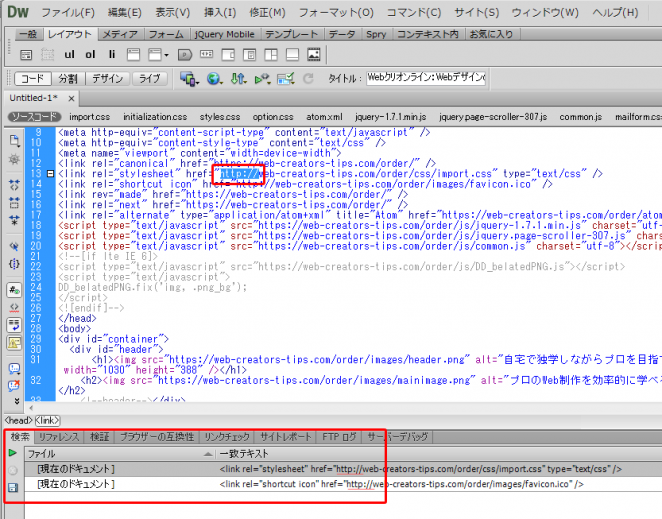
私は、Dreamweaverでファイルを開き、検索機能で問題個所を探すというのをよくやります。
コード上で右クリック→「検索/置換」をクリック。
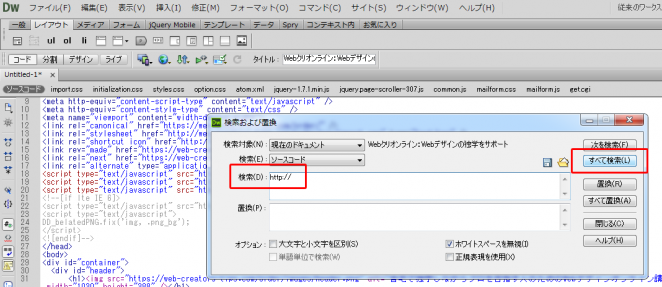
検索の文字列に「http://」と入力後、「すべて検索」をクリック。
下のプロパティパネルで検索した文字列(http://)が表示され、その部分をダブルクリックするとソースの該当部分が反転され、確認できる。
以上、完全SSL化が上手くできない時のチェック項目をまとめました。
GoogleもAppleもPeypalも・・・SSL化を推奨し 今後、WebサイトのSSL化の方向に向かうと予想されます。
SSL化実際に自分で体験してみることで、メリット・デメリットがよく分かりますね!
机上の知識だけでSEOに良さげだからとSSL化をクライアントに提案するのは危険です。