こんにちは。Webデザイナーのフクモトです。
Pixabayで見つけた素敵な円の装飾素材。
ベクターデータでダウンロードしたら、ファイル形式がSVGになっていて、どうやってデザインに取り込めばよいか?と困っている人に。
今回は、PixabayからSVG形式でダウンロードした素材をPhotoshopに配置する手順を紹介します。
Pixabayは商用利用が可能なフリー素材サイトです。
https://pixabay.com/ja/
Scalable Vector Graphicsは、XMLベースの、2次元ベクターイメージ用の画像形式の1つである。ーウィキペディアー
SVG形式のデータを直接、Photoshopで開くことはできますが、ラスタライズ(ピクセルで構成されたビットマップデータへ変換)された状態で開くので、使い勝手がよくありません。
自由に拡大縮小してレイアウトできるベクターデータとして扱うには、SVG形式のデータを一旦、Illustratorで開き、Photoshopに配置していく手順になります。
SVG形式はパスで構成されたベクターデータなのでIllustratorで開くことができます。
contents
ダウンロードからPhotoshop配置までの手順
以下、詳細を説明していきます。
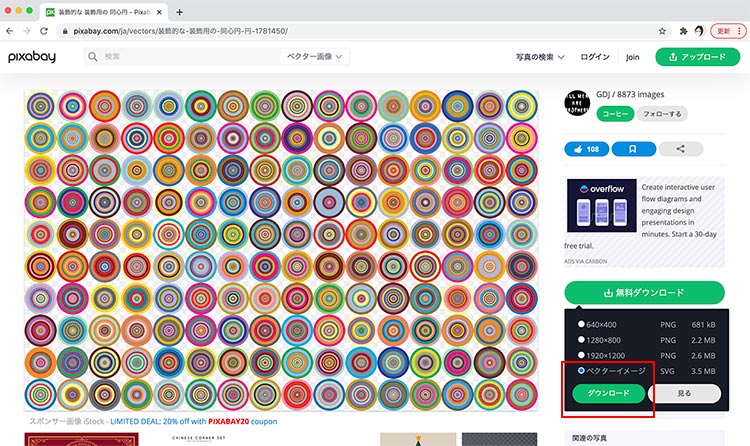
Pixabayで素材検索・ダウンロード
Pixabayで目的の素材ページを開きます。

ベクターイメージ(SVG)を選択してダウンロード。
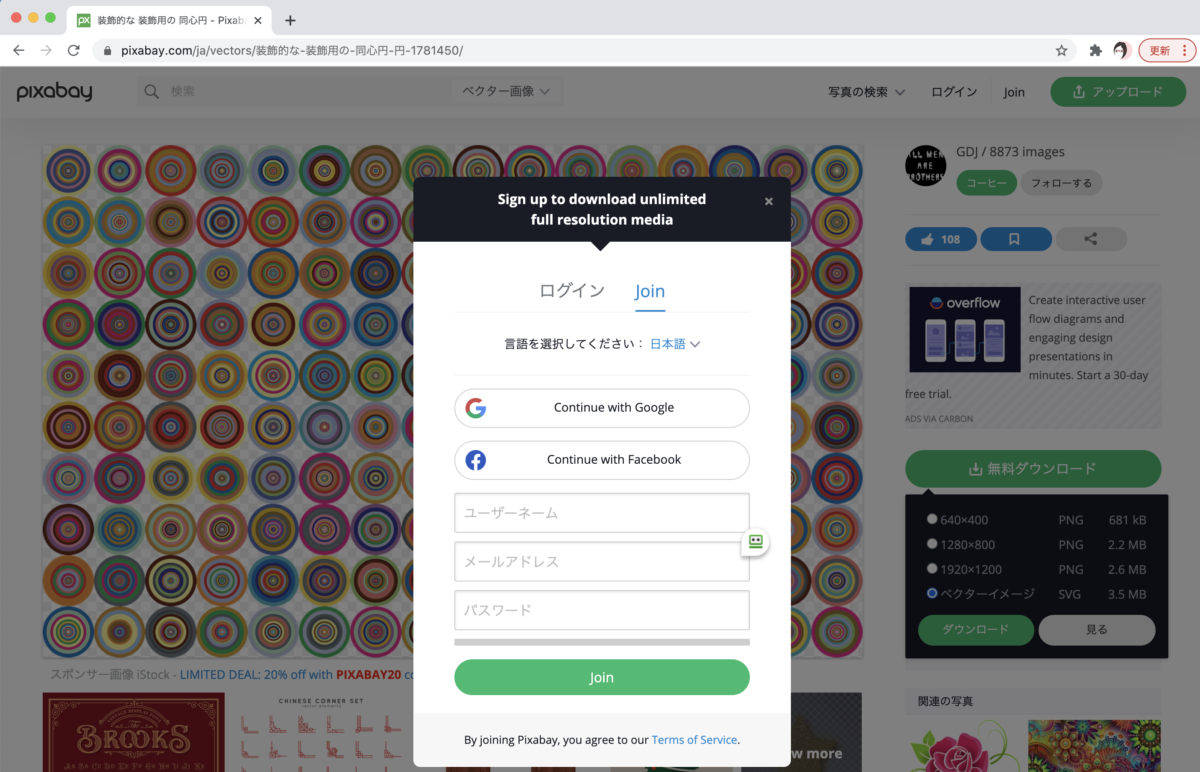
ベクター形式の場合、ログインを求められます。
Googleアカウントなどを使うと簡単です。

SVGデータをIllustratorで開く
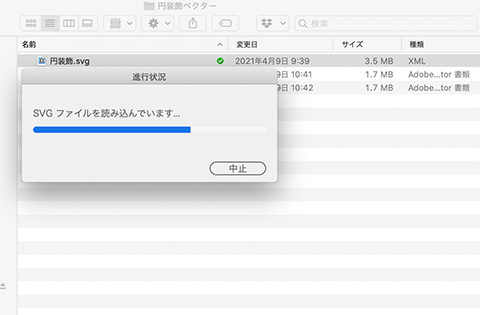
ダウンロードしたSVGデータをIllustratorで開きます。
3.5MBあるので少し重く、時間がかかります。

目的の円オブジェクトをコピーする
- オブジェクト全体がグループ化されていますので、クリックで全て選択 > 右クリック > グループ解除します。
- 好きな円オブジェクトを選択 > コピーします。

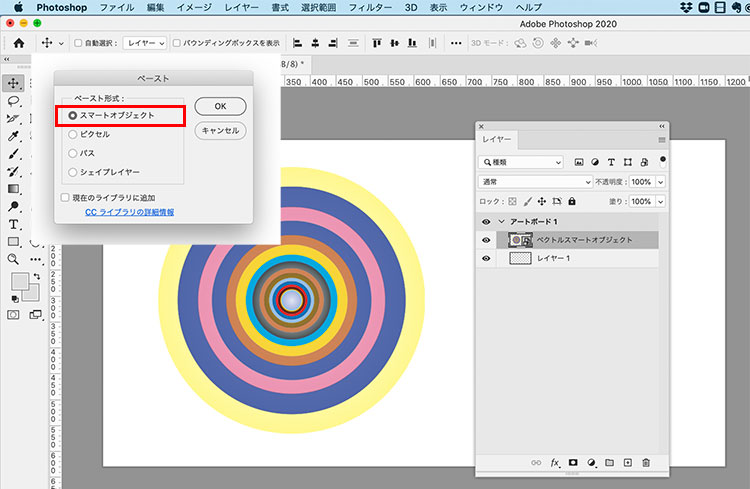
Photoshopファイルにペーストする
Photoshopファイル側でスマートオブジェクトとしてペーストして出来上がりです。

ベクターデータなので自由に拡大縮小してレイアウトできます。
デザインの練習
デザインの練習です。
偉人の名言を題材にしてレイアウトしてみました。
重心の取り方が難しいですね。

ファイルの管理(おまけ)
このSVG形式のファイルはファイル容量が3.5MBもあるので、開く際にいちいち時間がかかります。
オブジェクトを半分に分けて、ai形式で保存しておくと管理が楽です。
このようにベクターデータとしてストックしておくと、印刷物にもWeb素材にも活躍します。

以上、SVG形式の素材をPhotoshopに配置する方法でした!

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。