今回はillustratorのパスを使って文字を分割し、上下の色を塗り分けてみましょう。
高度なテクニックを使わなくても、簡単に雰囲気のあるロゴを作成することができます。
概要
- 文字ツールで文字を打つ
- 文字間隔の調整
- 文字のアウトライン化
- パスファインダの分割
補足・ポイント
文字間隔の調整
一文字、一文字の文字間隔の調整は、調整したい文字の間にカーソルを置き、Alt+方向キーで調整するのが便利です。
文字パネルの【文字間のカーニング】の値を変更することと同じ操作になります。
文字のアウトライン化
入力した文字をパスの情報に変更します。
文字を選択して、【右クリック→アウトライン化】
アウトライン化後は、グループ化された状態です。
それぞれの文字を編集したい場合は、文字を選択して、【右クリック→グループ解除】でここのオブジェクトとして編集できるようになります。
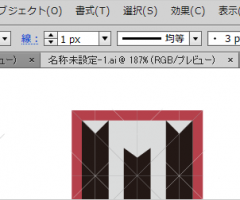
パスを使った、パスファインダの分割時の注意点
分割の時、オブジェクト(ここでは、アウトライン化した文字のオブジェクト)よりもパスの両端がはみ出していること、パスの塗りの色は「なし」であることに注意しましょう。
パスの線の色は、何色でも構いませんし、「なし」でもOKです。
この2点が違っていると思い通りに分割されません。
分割後はグループ化された状態になっていますので、分割したらそのまま【右クリックでグループ解除】をします。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。