Photoshopを使用してWebデザインに挑戦する!という初心者の方向けに、Photoshopの基本画面と基本操作について解説しています。
概要
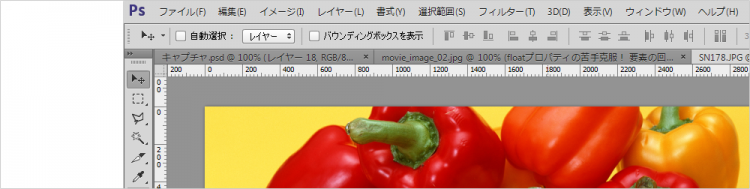
- Photoshop基本画面の説明
- メニューバー・オプションバー・ツールボックス・パレットの説明
- PhotoshopでWebデザインをするための環境設定
- Webデザイン用の新規ファイルの作成方法
- Photoshopで画像を開きWeb用にサイズ・解像度を変更する方法
- 表示の拡大縮小
- Photoshop形式での保存
補足・ポイント
PhotoshopでWebデザインをするための設定
- サイズ→px
- 解像度→72dpi
- カラーモード→RGB カラー

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。