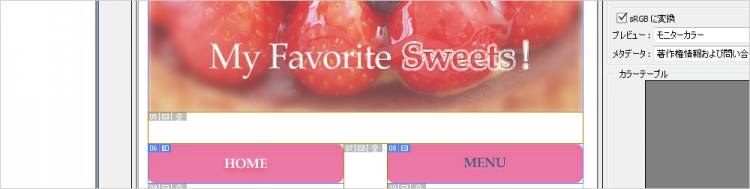
今回は、スライスで分割した画像をWeb用に最適化して書き出す方法を解説しています。
Photoshop上で作成した画像をインターネットのブラウザで表示できる「jpg、gif、png」などのファイル形式に変換して、ファイルサイズや画質を調節し、
スタイルシートでのコーディング用にパーツごとに書き出します。
概要
- スライスに名前をつける→コレが書き出しの際のファイル名になる
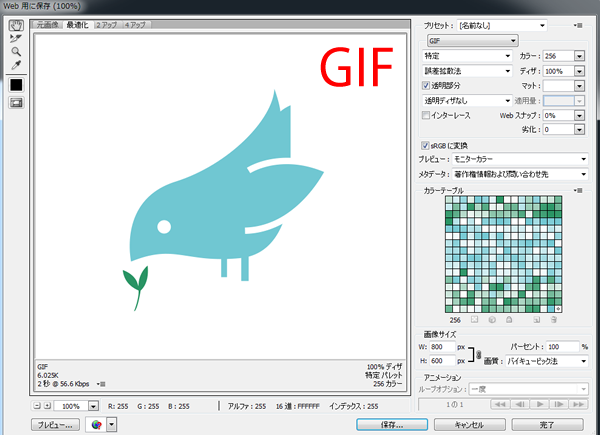
- Web用に保存のダイアログの説明
- JPEG形式での書き出し方法
- 画像圧縮率の設定とコツ
- 書き出し設定
補足・ポイント
書き出しの形式について
一般的にロゴマークやイラストなど色数の少ない画像はGIF形式、写真やグラデーション等の効果がついた色数の多いものはJPEG形式で書き出します。

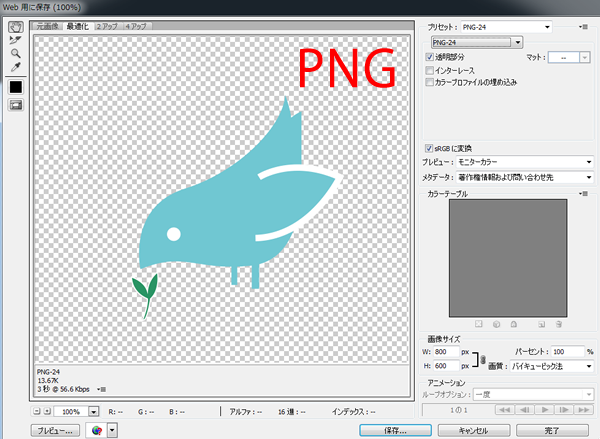
画像やボタン等のパーツの一部を透明にして書き出したい場合はPNG形式で書き出します。

PNG形式のファイルは、複雑な背景やグラデーション等の上にパーツを配置したい場合によく利用されます。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。