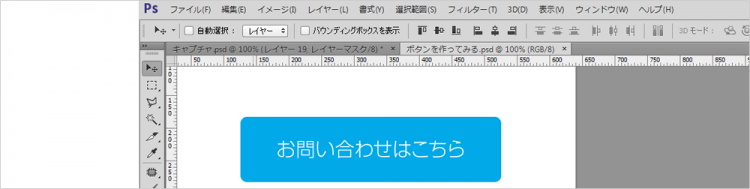
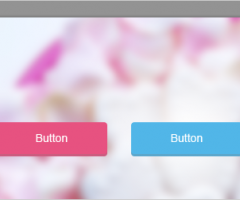
図形を描くシェイプツール、色の指定方法、レイヤー、移動ツール、整列、文字の入力などPhotoshopの基本的な機能を確認しながらWeb用のボタンを作成してみました。
初心者の方でも約20分で簡単なお問い合わせボタンが作れるような内容になっています。
概要
- カラーピッカーの使い方・HSBでの色の指定方法
- 図形を描くシェイプツール
- シェイプの拡大・縮小
- レイヤーの基本操作
- 移動ツール
- オブジェクトの整列方法
- 文字の入力方法
- PhotoshopでのWeb用のボタンを作る
補足・ポイント
移動ツールを使いこなすコツ
移動ツールを使うときにオプションバーの自動選択のチェックが入っていると、感覚的に移動させることができるので便利ですが、レイヤーがたくさん重なり、複雑になってくると、思ったように選択ができなくなる場合があります。
状況に合わせて、自動選択のチェックのあり、なしを切り替えることをおすすめします。
カラーピッカーの使い方
- カラーコードとは、
- 色の3原色である「赤(R:Red)」「緑(G:Green)」「青(B:Blue)」を00(色が最も弱い)~FF(色が最も強い)までの16進数を使って指定する方法です。
- 例えば、スタイルシートで赤色は
#ff0000
のように指定します。 - HSBでの色の指定方法
- HSBは、人が色を見るときに感じることができる「色相=色味」「彩度=色の鮮やかさ」「明度=色の明るさ」という心理的な3つの属性なので調整がしやすいと思います。
- 例えば、S(彩度)とB(明度)の値を保ったままH(色相)の値だけを変更するだけで、統一感のある配色が簡単にできます。
- H=色相=色味
- S=彩度=色の鮮やかさ
- B=明度=色の明るさ

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。