今回は、PhotoshopのCS6での環境設定を見ていきます。
CS6では、デフォルトでは、ウィンドウのカラーがブラック(黒に近いグレー)になっています。
環境設定でこの設定を変更することができます。
また、Webデザインのための単位の設定やガイド・グリッドの設定も行います。
PhotoshopでWebデザインしていく上では、デザインした後の工程で行う、HTML/CSSでのコーディングを考えて、それぞれのパーツを数値を揃えて正確に描画する必要があります。
その際に、このガイド・グリッドという機能がとても役立ちます。
概要
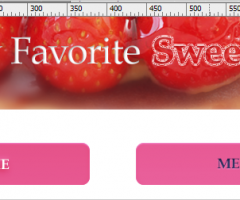
- 定規の表示
- グリッドの表示・非表示
- ガイドの表示・非表示
- ガイドの作成と削除
- 長方形シェイプをグリッドに合わせて配置
- 長方形シェイプの数値を変更した変形と移動
補足・ポイント
グリッド・ガイドの表示・非表示
グリッドやガイドの線は、目安のための線であり、実際のデザインには含まれない線です。
工程によっては、表示されていないほうがやりやすい場合もありますので、表示・非表示を切り替えながら進めていくとよいでしょう。
効率よく、ショートカットキーを利用しましょう。
- 定規の表示・非表示→Ctrl+R
- グリッドの表示・非表示→Ctrl+@
- ガイドの表示・非表示→Ctrl+:
変形・移動の際の基準点
長方形シェイプの数値を変更した変形と移動の際には、基準点に注意しよう。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。