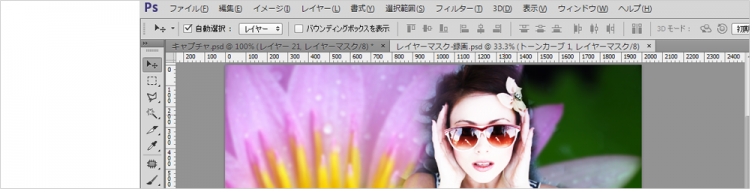
今回は、レイヤーマスクという機能を確認しながら、画像の合成をしていきます。
レイヤーマスクは「マスク」の隠すという意味の通り、レイヤーの一部を隠すためのモノ。
元画像のデータを残したまま、画像の見せたい部分と見せたくない部分をコントロールできる機能です。
レイヤーマスクを使えば、直接、画像を加工することがないので、何度でも編集しやり直しがきくのでとても便利です。
レイヤーマスクは、Webデザインではよく使用される技法で、この機能を使いこなすことでデザインのバリエーションが広がりますのでぜひ覚えておきましょう。
概要
- レイヤーマスクの作成と編集
- ブラシを使ってマスクする
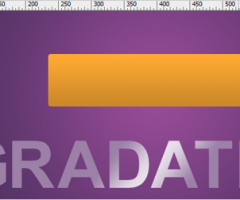
- グラデーションを使ってマスクする
- レイヤーマスクの解除と適用
補足・ポイント
レイヤーマスクは、グレースケールの画像で表示され、黒い部分は非表示に、白い部分が表示されるという管理方法になっています。
- 白色で塗った部分→表示
- 黒色で塗った部分→非表示
ブラシを使ってレイヤーマスクの編集をする時は、編集箇所に合わせてブラシのサイズと硬さを調整する。
(ショートカットキーを使うと便利)
- ブラシサイズを段階的に大きく ]
- ブラシサイズを段階的に小さく [
- ブラシの硬さを段階的に小さく ] + shiftキー
- ブラシの硬さを段階的に大きく [ + shiftキー

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。