今回は、Photoshopで作ったボタンやバナーをWebサイト用に個別のパーツとして書き出すためのスライス機能を解説しています。
Photoshop上で作成した画像は、インターネットブラウザで表示できる、「jpgやgif、pngなどのファイル形式」に変換して保存する必要があります。
この作業のことを「書き出し」といいます。
Webサイト用の画像は、webページ全体を1枚の画像で構成するのではなく、例えばイメージ画像やボタン、バナーといったように部分ごとにパーツを分けて書き出す必要があります。
この画像を分割する作業のことをスライスといいます。
パーツに分けて書き出した画像をHTMLで組み立てることでwebページを作ることができます。
概要
- ドラックによるスライス
- スライスのコツとショートカットキー
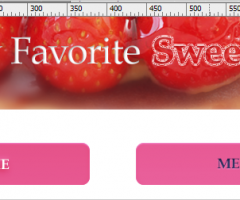
- スライスのサイズや位置を調整する
- スライス選択ツール
- スライスをコピーする方法
- スライスオプション
スライスはPhotoshopでデザイン後、部分ごとにパーツを分けていくという必ず必要となる作業です。
できるだけ効率よく進められるようにショートカットキーを利用するようにしましょう。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。