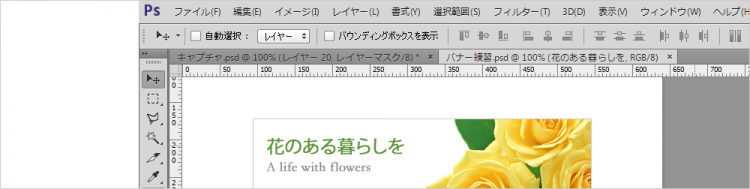
Photoshopを使いこなすのに必ず必要となる選択範囲の役割を確認しながら、選択範囲を使って画像を切抜き、バナーを作ってみました。
選択範囲を設定すると、画像の指定した部分だけに効果を与えたり、加工の命令をすることができます。
概要
- Web用の画像サイズに変更する
- 選択範囲の役割
- 選択範囲の移動と変形
- 選択範囲の反転
- 長方形選択ツール
- 楕円形選択ツール
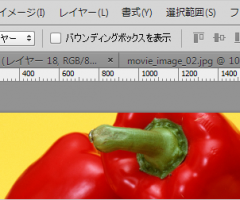
- 自動選択ツール
- 画像の切抜き
- PhotoshopでのWeb用のバナーを作る
- クリッピングマスクの作成
補足・ポイント
自動選択ツールの使い方のコツ
自動選択ツールは、同色、近似色を選択してくれるツールです。
先端の丸い部分が選択ポイントとなります。
似ている色の部分を一度に選択したい場合に便利です。
境界線が複雑でも色がハッキリと分かれている場合に使用します。
自動選択ツールで思ったような選択範囲を作るにはオプションバーの「許容値」と「隣接」の調整をします。
- 許容値
- ここに入っている数値が低いほどクリックした場所の色に近い色のみが選択され、数値が高くなるにしたがい、より広い範囲の色が選択されます。
- 隣接
- 隣接にチェックが入っていると、クリックした部分とつながっている範囲内だけ選択されます。
画面全体に散らばっている似た色を一度に選択したい場合はこのチェックを外しておくとよいでしょう。
クリッピングマスクを作成
すぐ下にある(背面)レイヤーの内容で画像を切り抜いたように見せることができます。
実際には切り抜かれているわけでなく「クリッピングマスクを解除」することで元の状態に戻ります。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。