はじめてCSSの学習をされる初心者の方向けにCSSの概要について解説しています。
CSSとは(Cascading Style Sheets)の略で、Webページのデザインを詳細に設定するための記述をするものです。
Webページは、HTMLとCSSをセットとしてデザインしていきます。
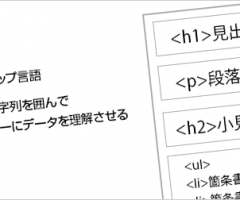
「HTMLには文書構造のみを記述する。」
「CSSでデザイン・レイアウトに関する記述をする。」
というようにキッチリと分けて考えましょう。
contents
概要
- スタイルシートの基本
- スタイルシートをHTML文書に適用させる3つの方法
- スタイルシートの書き方を覚えよう
補足・ポイント
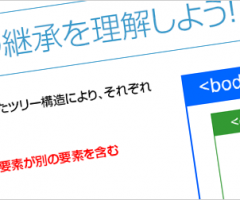
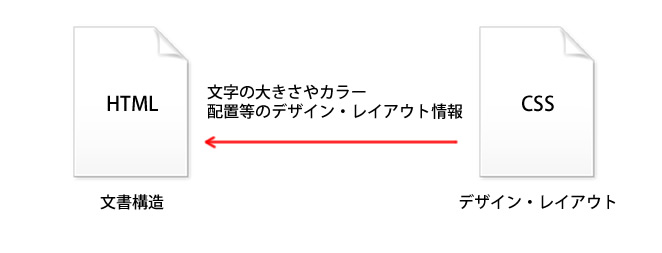
HTMLとCSSの関係
HTMLは、見出しや段落などの文書構造を記述するためのものでした。
CSSは、このHTML文書に対して、文字の大きさやカラー、配置等のデザイン・レイアウトを指定するためのものです。
HTML文書内の「どんな要素に対して、どういったスタイルを適用するのか」を記述します。

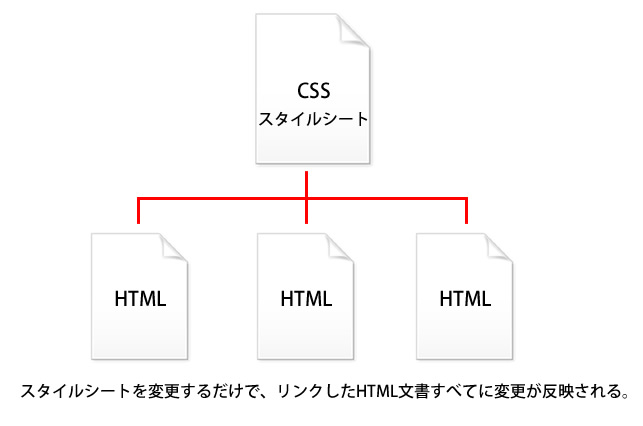
複数のHTMLページを一括で管理できることがスタイルシートの魅力の一つです。
スタイルシートでHTML文書の要素をデザインしておけば、それを必要な箇所に何度も繰り返して適用することができます。

スタイルシートをHTML文書に適用させる3つの方法
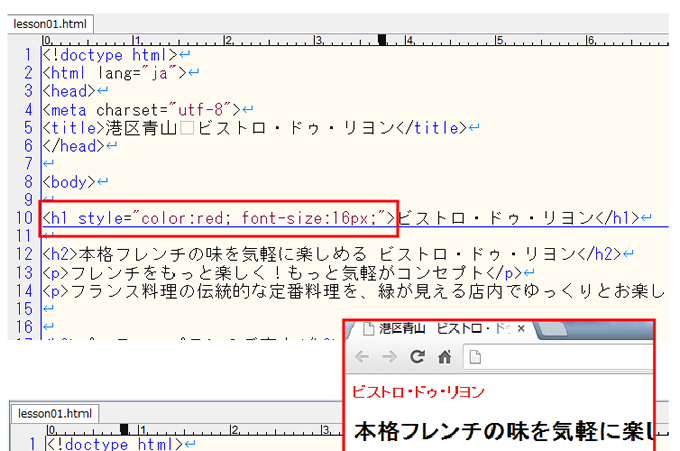
インライン式

body要素の中にある個別のタグに対して、直接スタイルを適用させる方法です。
文書構造のみの記述であるHTMLが複雑になるため、最近はこの方法はあまり推奨されていません。
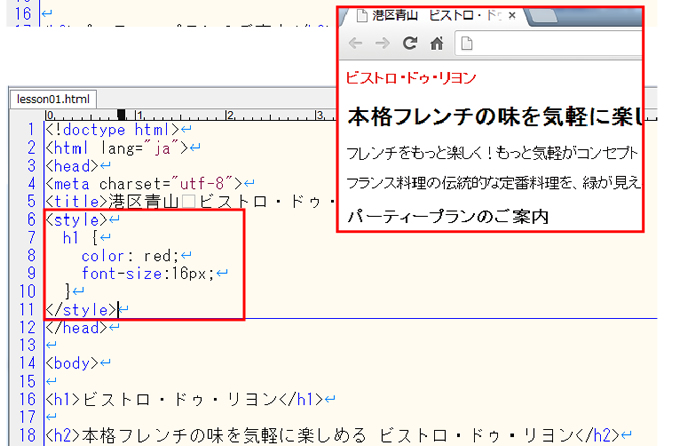
埋め込み式

head要素内にstyle要素を記述し、その中にスタイルシートを記述する方法です。
埋め込み方式は、そのページ独自のスタイルを指定したい時などに利用されます。
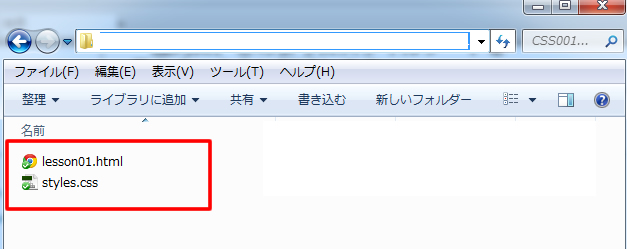
外部リンク式

HTMLファイルとは別にスタイルシートのファイルを用意して、HTMLファイルからスタイルシートのファイルにリンクする方法です。
head要素内にlink要素を記述して、スタイルシートファイルを読み込み、HTMLファイル全体に適用させます。
スタイルシートの指定には、link要素のhref属性の値としてスタイルシートファイルへのパスを記述します。
Webサイトが複数ページで構成されている場合には、とても便利な方法で、この外部リンク方式で制作されることが多いです。
head内でのスタイルシートの指定
<link rel="stylesheet" href="styles.css">
スタイルシートの書き方を覚えよう

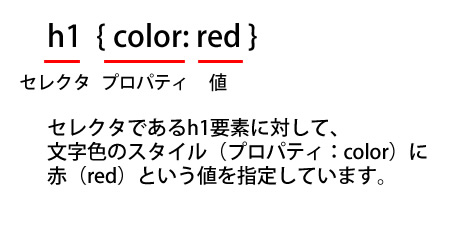
スタイルシートでは、「セレクタ」というスタイルを適用する対象にスタイルの種類を表す「プロパティ」を指定しその「値」を記述することで定義します。
プロパティが複数の場合は、以下のような記述になります。
h1 {
color:red;
font-size:16px;
}
セレクタの範囲を { } で、
プロパティと値の対応を : で、
プロパティの指定の終了を ;
で記述します。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。