Webページに画像を配置するためのタグについて解説しています。
Webページに画像を挿入するには、imgタグを使用します。
imgは、 image(画像)の略。
※終了タグはありません。
概要
- imgタグの書き方
- src属性
- alt属性
- 画像の大きさを指定する属性
補足・ポイント
src属性
imgタグには、src属性で属性値には、画像ファイルのパス(場所)を記述します。
<p><img src="https://web-creators-tips.com/wcwp/wp-content/themes/simple-members/images/image01.jpg"></p>
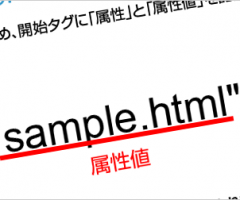
alt属性
Altは、alternative(代替)の略。
属性値には、「画像に代わって表示する文字列」を記述します。
画像が表示されない、画像の読み込みに失敗した、画像を表示しない設定にしている場合に、このalt属性の情報がブラウザ上で表示されます。
<p><img src="https://web-creators-tips.com/wcwp/wp-content/themes/simple-members/images/image01.jpg" alt="ブロッコリー"></p>
画像の大きさを指定する属性
画像の大きさを指定するにはタグにwidth属性とheight属性を追加します。
- width属性=幅を指定する
- height属性=高さを指定する
それぞれの属性値には、一般的にpx値で表示サイズ指定します。
単位であるpxの記述は必要ありません。
このwidth属性とheight属性は、img要素に必須な属性ではありませんが、幅と高さを指定しておくことで、ブラウザが画像を読み込む最中も画像スペースをあけて表示するため、ページのレイアウトが崩れにくくなります。
<p><img src="https://web-creators-tips.com/wcwp/wp-content/themes/simple-members/images/image01.jpg" alt="ブロッコリー" width="210" height="158"></p>

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。