前回の続きです。
前回は、ボックスの構造、padding、borderプロパティの指定方法を学習しました。
この2回目は、「marginプロパティとその注意点」「ボックスとwidthプロパティの関係」について解説します。
contents
概要
- marginプロパティとその注意点
- ボックスとwidthプロパティの関係
補足・ポイント
marginプロパティの値の指定方法
考えているボックスと他のボックスとの間隔を設定するにはmarginプロパティを使います。
隣接するボックスがない場合には、webページが表示されているウィンドウとの距離になります。
paddingプロパティと同様にmarginプロパティの値を1つだけ記述すると、上下左右に同じサイズのマージンが挿入されます。
- 値を1つ指定する
- 上下左右に同じサイズのマージンが挿入されます。
- 値を2つ指定する
- 記述順に、上下・左右のマージンになります。
- 値を3つ指定する
- 記述順に、上・左右・下のマージンになります。
- 値を4つ指定する
- 記述順に、時計回りに上・右・下・左のマージンになります。
例:上下(60px)と左右(30px)を指定
p {
margin:60px 30px;
}
※値が0の時には単位は省略できます。
※複数指定は半角スペースで区切ります。
個別にmarginを指定する書き方
上下左右、どれか1つだけ指定したい場合などには、以下のプロパティを使うこともできます。
- margin-top(上)
- margin-right(右)
- margin-bottom(下)
- margin-left(左)
p {
margin-bottom:50px;
margin-top:20px;
}
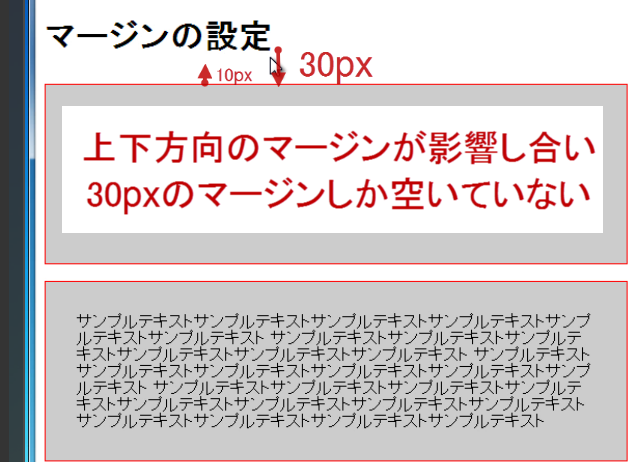
ボックスの上下のマージンは相殺される

動画では、
h1の下方向のマージンを30px
p要素の上方向のマージンを10pxに指定しています。
表示を確認するとマージンは30pxしかとられていません。
これは、上下方向のマージンが隣り合うボックスに影響されるからです。
ボックスのレイアウトを決める際には、こういうケースにも気を付ける必要があります。
マージンの上下の影響も計算に入れておきましょう。
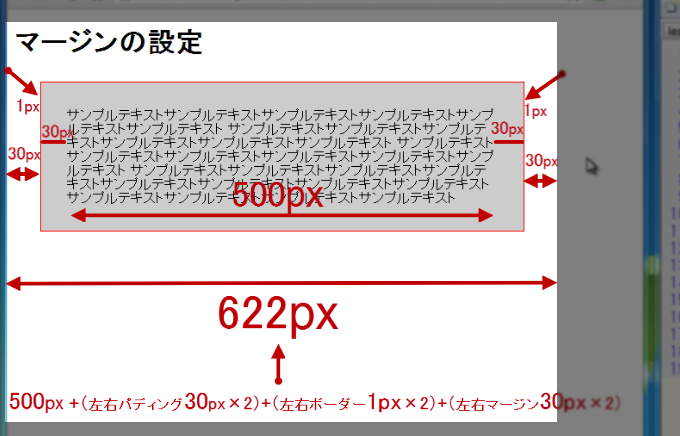
ボックスとwidthプロパティの関係

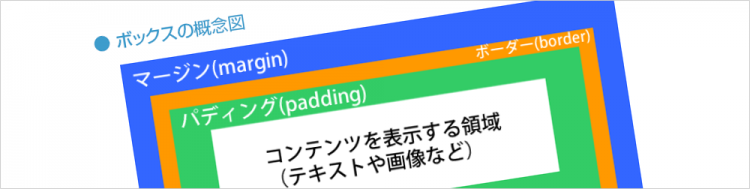
ボックスの概念には、マージン、ボーダー、パディングが含まれます。
そのため、ボックス全体の幅を指定する場合には、これらの値も考慮する必要があります。
旧バージョンと解釈の違い
旧バージョンのブラウザ(IE5.5など)では、widthプロパティの解釈が違います。
widthプロパティの中にボーダーとパディングの値を含むため、ボックスを使用したレイアウトの際には注意する必要があります。
以下のサイト様がとても詳しく解説されています。
ボックスモデルの解釈の不具合(IE)
http://www.dspt.net/stylesheet_css/001/ie_error1.html
私は、独学しながらホームページ制作やWebテンプレート作成の仕事をしていた頃、いつも自信がありませんでした。
基本をすっ飛ばして実践しながら進むタイプでしたので、少し複雑なレイアウトになると「レイアウトが崩れないか」が常に気になります。
Firefoxではちゃんと表示されているのに、Internet Explorerのバージョンによっては崩れている。
自分の環境ではちゃんと表示されているが、納品後は大丈夫なのか???
レイアウトが崩れる原因はいくつかありますが、ボックスの幅の指定間違いもその一つです。
ボックスとwidthプロパティの関係、幅の算出方法がわかるようになると、自信を持ってレイアウトを組めるようになります。
たとえ、ある環境では崩れていても慌てない仕事ができるようになるのですよ^^

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。