HTMLの概要について解説しています。
contents
概要
- HTMLとは
- ブラウザとは
- HTMLの基本的な骨組み
- HTMLの学習で用意するもの
ソース
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>港区青山 ビストロ・ドゥ・リヨン</title> </head> <body> <h1>ビストロ・ドゥ・リヨン</h1> <h2>本格フレンチの味を気軽に楽しめる ビストロ・ドゥ・リヨン</h2> <p>フレンチをもっと楽しく!もっと気軽がコンセプト</p> <p>フランス料理の伝統的な定番料理を、緑が見える店内でゆっくりとお楽しみください。</p> <h3>パーティープランのご案内</h3> <p>記念日や季節のイベント、同窓会など各種パーティーに対応</p> <p>和やかな雰囲気で、ステキな時間を。</p> </body> </html>
補足・ポイント
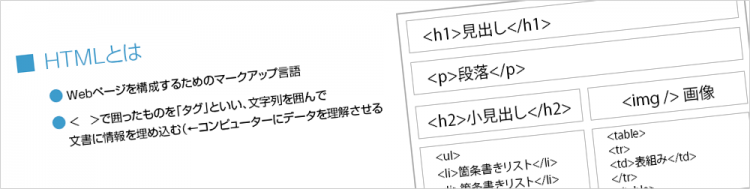
HTMLとは
Hyper Text Markup Language の頭文字をとったものです。

Webページを構成するためのマークアップ言語です。
<>で囲ったものを「タグ」といい、文字列や文章にこの「タグ」というマークを付けることで、文字列を装飾したり、文章をレイアウトしたり、画像を貼り付けることができます。
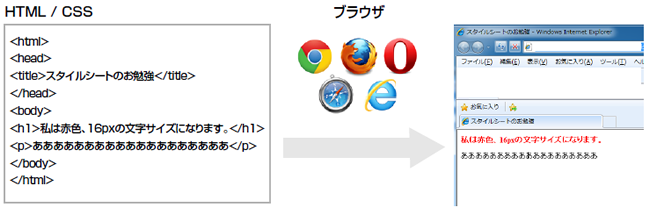
タグで記述された全体を「ソースコード」と呼び、「.html」という拡張子をつけて保存し、GoogleChromeなどのブラウザでこのファイルを開くと、実際に画像やレイアウトが見える仕組みになっています。
タグはHTML言語のルールにしたがって記述されており、このファイルを「HTMLファイル」と呼びます。
ブラウザとは
Webページを見るためのツール

文書型宣言
HTMLがどの仕様に基づいているかを示すもの。
文書型宣言には、種類がありますが、ここではhtml5で記述しています。
以下が基本的な骨組みを作っている部分です。
<html>タグ
htmlタグはHTML文書の最初と最後に記述します。
この間に書かれた内容がhtml要素となります。
日本語のHTML文書ですので、言語を指定するために lang=”ja”を追加します。
<html lang=”ja”>
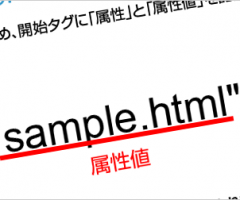
タグには「開始タグ」と終了タグ」があります。
これは、タグを指定する範囲が「どこからどこまで」なのかをブラウザに知らせるために「開始タグ」「終了タグ」をセットで使用します。
(終了タグがないものもあります。)
次にこのhtml要素は大きく2つに分かれます。
<head>タグ
ページの情報を書き込む場所でページタイトルやmeta情報、文字コードなど文書全体に関する情報を指定してブラウザや検索ロボットに知らせるための記述です。
文字コードとは、
入力した文字をコンピューターに伝えるための文字データのこと。
文字化けしないように、HTMLファイルがどの文字コードで書かれているか宣言する必要があります。
近年では多言語用文字コード、UTF-8がよく使われています。
この講座でもUTF-8を指定します。
なお、<head>タグにはさまれた部分は画面には表示されません。
<body>タグ
bodyにはさまれた部分がブラウザで表示されます。
htmlでマークを付けていくということは、その文字列や画像がどのような役割を持っているのかを示すことです。
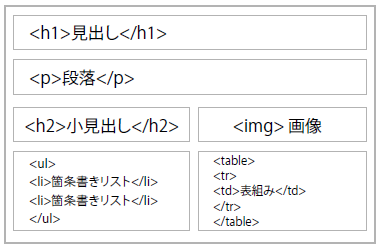
例えば、この<h1>から</h1>で囲まれた「ビストロ・ドゥ・リヨン」の部分はこの文章の大見出しという意味です。
(架空のフランス料理のお店の名前です。)
<h2>から</h2>はレベル2の見出し
<p></p>で囲まれたそれぞれの部分は段落ということになります。
見出しや段落の他にも表組みやリスト、水平線など様々な要素を使ってマークアップしてwebページを作成していくことになります。
次回からはこれらの要素について一つ一つ学習していきたいと思います。
HTMLの学習で用意するもの
- テキストエディタ (メモ帳、Terapad、サクラエディタなど)
- ブラウザ (GoogleChrome、InternetExplorer など)

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。