今回は、行揃えと幅の指定、行の高さの指定について解説しています。
概要
- 幅の指定
- 行揃えの指定
- 行の高さの指定
補足・ポイント
ブロックレベル要素の幅の指定
スタイルシートでブロックレベル要素の幅を指定するにはwidthプロパティを使います。
この横幅の値は、pxなどの単位での数値や%を使った割合で指定します。
widthプロパティを指定していない場合は、一般的に横幅の値としてautoが自動的に設定されています。
div {
width:200px;
}
ブロックレベル要素の行揃えの指定
スタイルシートでブロックレベル要素の行揃えを指定するにはtext-alignプロパティを使います。
text-alignプロパティを使うことで、左揃え、右揃え、中央揃えのいずれかを指定できます。
div {
text-align:center;
}
- left 左揃え
- right 右揃え
- center 中央揃え
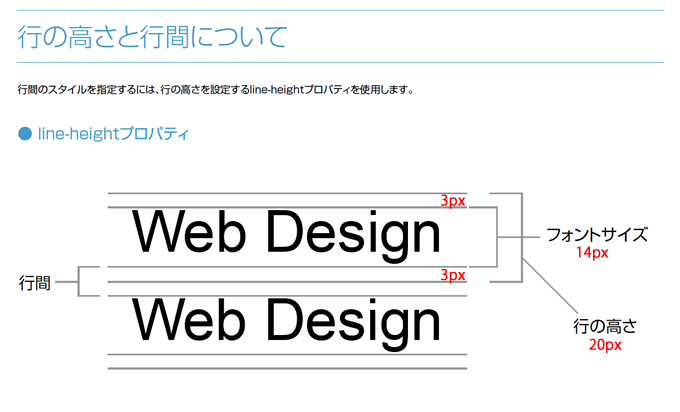
行の高さの指定
スタイルシートで行の高さを指定するにはline-heightプロパティを使います。
このline-heightプロパティの値は、pxなどの単位での数値や単位なしの倍率、%を使った割合で指定します。
一般的なブラウザでは、行の高さの初期設定値はブラウザとフォントが初めから持っている値としてnormalが設定されています。
例えば、
font-sizeプロパティ「14px」のp要素にline-heightプロパティの値を「20px」とすると、「20px」から「14px」を引いた「6px」分の隙間ができます。

p {
font-size:14px;
line-height:20px;
}
行間によりテキストの読みやすさは大きく影響します。
一般的に読みやすいと言われている行間は、フォントサイズの1.5倍くらいです。
line-heightプロパティの注意点
数値や割合を使って指定する場合、文字サイズを拡大したり、フォントサイズの違う要素が混在したりといった状況の時、行間がつまりすぎてしまうことがあります。
行間は単位なしの倍率で指定するのがベストです。
p {
font-size:14px;
line-height:1.5;
}

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。