今回は、スタイルシートの継承について解説しています。
スタイルシートでWebデザインをしていく上で、必ず必要となるところですので、継承の基本的な部分をマスターしちゃいましょう!
補足・ポイント
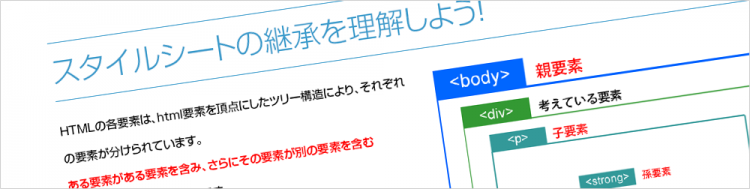
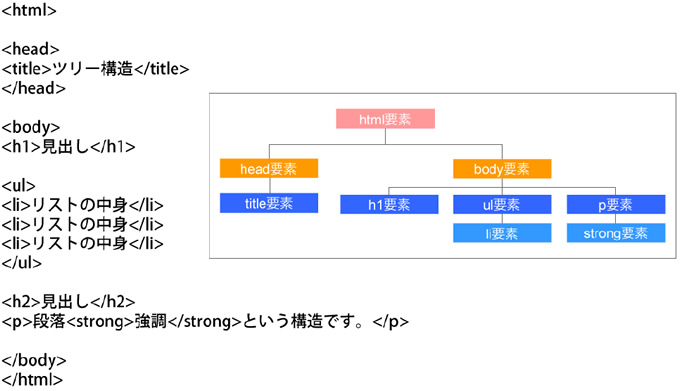
HTMLの各要素は、html要素を頂点にしたツリー構造により、それぞれの要素が分けられています。
ある要素がある要素を含み、さらにその要素が別の要素を含むというような階層的な構造です。

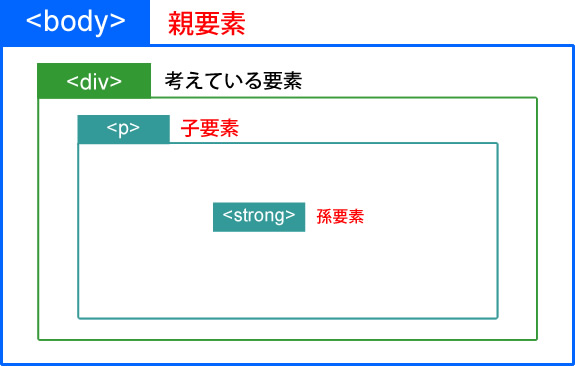
現在考えている要素からみて、1つ上の階層にある要素を「親要素」といいます。
逆に、親要素からみてその階層下にある要素は「子要素」です。
さらに、その下の要素を「孫要素」と言います。
HTMLのツリー構造の例

body 要素は、子要素のh1,h2,p要素などを含んでいます。
li要素の親要素はul要素となります。
スタイルシートでは、このような親要素、子要素、孫要素の関係によって継承に影響があります。
スタイルシートの継承
スタイルシートで指定するプロパティの中には、親要素に指定した値が、そのまま子要素に引き継がれるものがあります。
このような値の引き継ぎを「継承」と言います。
継承の例・・文字色
例えば、body要素にcolorプロパティを指定すると、子要素にその値が継承されます。
そのため、body要素の子要素の文字色は、body要素で指定した文字色になります。
継承の例・・文字サイズ
body要素で基準となるフォントサイズを指定する・・・25px
p要素でフォントサイズ70%と指定する・・・pの親要素であるbodyで指定したフォントサイズの70%のフォントサイズになる。
25×0.7=17.5px
(約17.5pxくらいで見えているということです。通常pxの指定には小数点は付けられません。)
strong要素でフォントサイズ50%と指定する・・・strong要素の親要素であるp要素(約17.5px)の50%のフォントサイズになる
代表的な継承の有無
プロパティにより親要素の値を「継承するもの」と「継承しないもの」があります。
| プロパティ | 継承の有無 |
| background-color | × |
| border | × |
| color | ○ |
| font-family | ○ |
| font-size | ○ |
| font-style | ○ |
| font-weight | ○ |
| line-height | ○ |
| margin | × |
| padding | × |
| text-align | ○ |
| text-decoration | × |
| width | × |
受講生さんのWebの勉強の進め方をみていると、
・教科書にそって基本からキッチリ学習されるタイプの方
・少し覚えたら、いきなりテンプレートなどをさわり、実践で覚えていくタイプの方
・・・と大きく2つのタイプに分かれているような気がします^^
あなたはどちらのタイプですか?
私は、どちらかというと、いや、間違いなく後者のタイプでした。
Webに限らず、たぶん学生時代もそうだったような気がします。
勉強は、先に答えを見てから、問題の解き方を考える・・・みたいな。
実践でしながら覚えていくのは、効率もよく、楽しく独学できるのですが、基本的な部分が解かっていない分、躓いたり、間違いが見つかるまで時間がかかったりもします。
・・・ということで、今回は、スタイルシートの継承の基本的な部分についてわかりやすく解説してみました。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。