HTMLのリストタグについて解説しています。
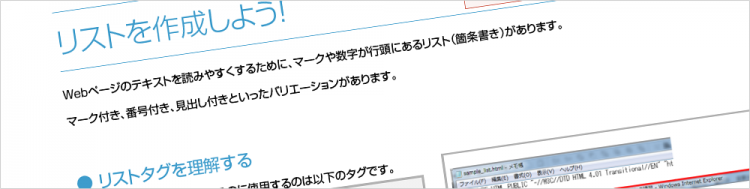
Webページのテキストを読みやすくするために、マークや数字が行頭にあるリスト(箇条書き)があります。
Webページでは、ナビゲーションメニューなどによく使われ、このリストタグ内のリンク(アンカーテキスト)は、検索エンジンに対しても有効なものですので、ぜひ、覚えてみましょう!
マーク付き、番号付き、見出し付きといったバリエーションがあります。
概要
- リストタグ
- 順序(番号)付きリストタグ
- 定義リストタグ
補足・ポイント
リストタグ
マーク付きのリストを作成するのに使用するのは以下のタグです。
<ul> <li>トップページ</li> <li>グランドメニュー</li> <li>ランチメニュー</li> </ul>
<ul>タグでリスト全体を定義し、<li>タグでリストに表示する項目を定義します。
<ul>~<ul>の間に<li>~</li>を記述します。
ブラウザの表示は、リストの先頭に「・」が付き、リスト全体がインデント(字下げ)されます。
この「・」のことをマーカーと呼びます。
順序(番号)付きリストタグを理解する
番号付きのリストを作成するのに使用するのは以下のタグです。
<ol> <li>トップページ</li> <li>グランドメニュー</li> <li>ランチメニュー</li> </ol>
<ol>タグ・・・ordered list(順序付き)の意味。
<ol>タグでリスト全体を定義し、<li>タグでリストに表示する項目を定義します。
定義リストタグ
定義リストは「見出し」と「その内容」が一つのセット(リスト)になったものです。
<dl> <dt>ランチメニュー</dt> <dd>内容が入ります。内容が入ります。内容が入ります。内容が入ります。</dd> <dt>スイーツタイム</dt> <dd>内容が入ります。内容が入ります。内容が入ります。内容が入ります。</dd> </dl>
定義リストを作成するには、<dl>タグで定義リストの範囲を決め、<dt>タグで見出しを、<dd>タグでその内容を指定します。
ブラウザの表示では、<dd>がインデントされます。
- <dl>タグ・・・definition list(定義リスト)の意味。
- <dt>タグ・・・definition team(定義項目)の意味。
- <dd>タグ・・・definition discription(定義説明)の意味。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。