今回は、Webサイトを作成する上で、初心者の方がつまずきやすい、絶対パスと相対パスについて解説しています。
リンクを貼ったり画像を表示したりする場合、絶対パスと相対パスの知識が必ず必要となります。
パスとは、HTMLファイルや画像ファイルなどのファイルの場所を指定する方法のことです。
インターネット上のWebサイトにリンクしたり、自分のWebサイトの別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。
概要
- 絶対パスとは
- 相対パスとは
- 同じフォルダ内のファイルを指定するには
- 1つ下の階層のフォルダにあるファイルを指定する
- 1つ上の階層のフォルダにあるファイルを指定する
- 練習問題のダウンロード
補足・ポイント
絶対パス
絶対パスとは、http://から始まるアドレス(URL)を使ってファイルの場所を指定することです。

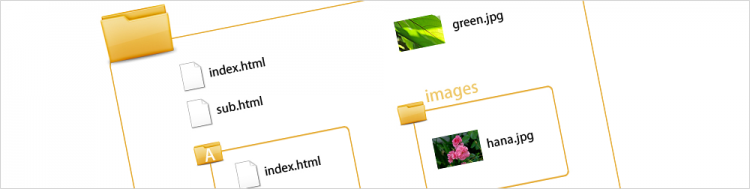
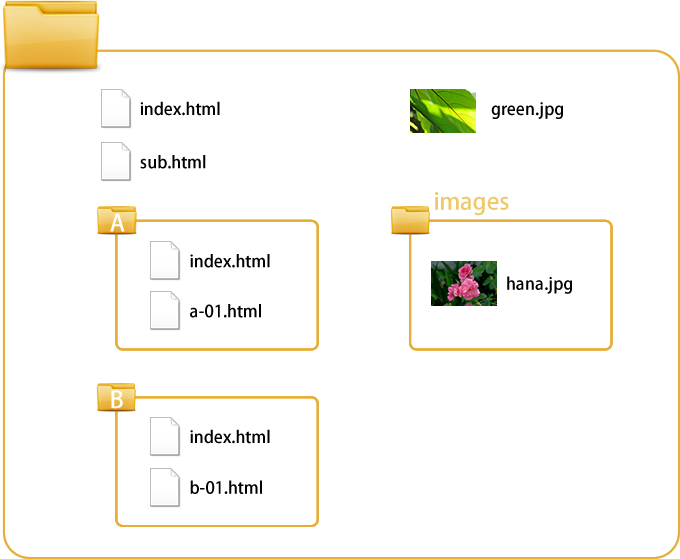
index.htmlというファイル名は、その階層のトップページにつけるファイル名です。
通常、ファイル名にindex.htmlという特別な名前を付けた時に限り、URLにファイル名をつけなくても、そのWebページにアクセスできるようになります。
例えばこのサイトにリンクするには、
<a href="https://web-creators-tips.com/index.html">サイトへ</a> <a href="https://web-creators-tips.com/">サイトへ</a>
どちらもa要素のリンク先は同じ。
ファイル名がindex.htmlの場合はindex.htmlの記入は省略できることになっています。
※トップページ以下のフォルダについても同様です。
相対パス
相対パスとは、基準となるファイルから見て任意のファイルの場所を指定します。
例えば同じフォルダ(ディレクトリ)の中にindex.htmlとsub.htmlがあって、index.htmlからsub.htmlにリンクを貼りたい場合は、
<a href="sub.html">サブページへ</a>
のようにファイル名のみの記入でファイルの場所を指定することが出来ます。
同じフォルダ内のファイルを指定する

同じフォルダ内にあるHTMLファイルや、画像ファイルを相対パスで指定する場合は、ファイル名のみで指定できます。
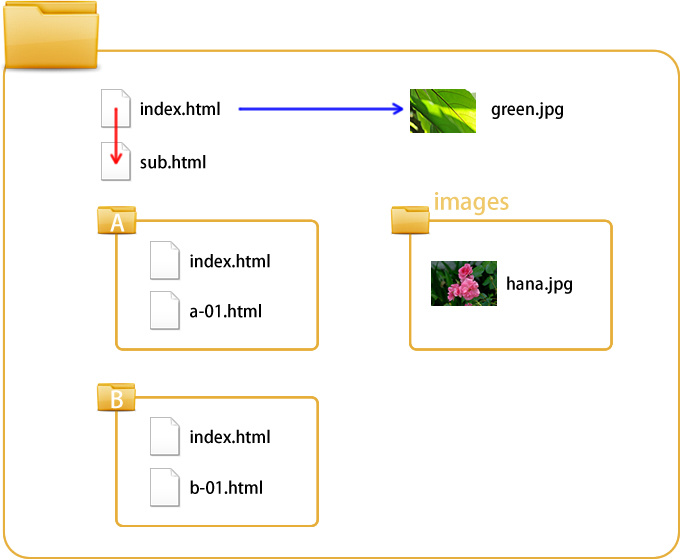
▼ index.htmlからsub.htmlにリンクする
相対パス <a href="sub.html"> 絶対パス <a href="https://web-creators-tips.com/sub.html">
▼ index.htmlにgreen.jpgを表示する
相対パス <img src="green.jpg"> 絶対パス <img src="https://web-creators-tips.com/green.jpg">
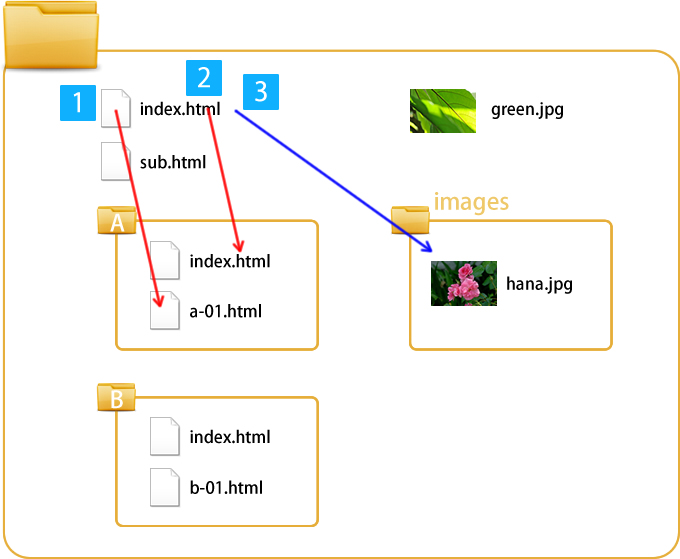
1つ下の階層のフォルダにあるファイルを指定する

1つ下の階層のフォルダにリンクしたいファイルや、表示したい画像がある場合は、どのフォルダにそれらのファイルがあるのかを指定します。
<a href=”どのフォルダの/何のファイル”>
というように指定すればOKです。
▼ 1 index.htmlからa-01.htmlにリンクする
相対パス <a href="A/a-01.html"> 絶対パス <a href="https://web-creators-tips.com/A/a-01.html">
▼ 3 index.htmlにhana.jpgを表示する
相対パス <img src="images/hana.jpg"> 絶対パス <img src="https://web-creators-tips.com/images/hana.jpg">
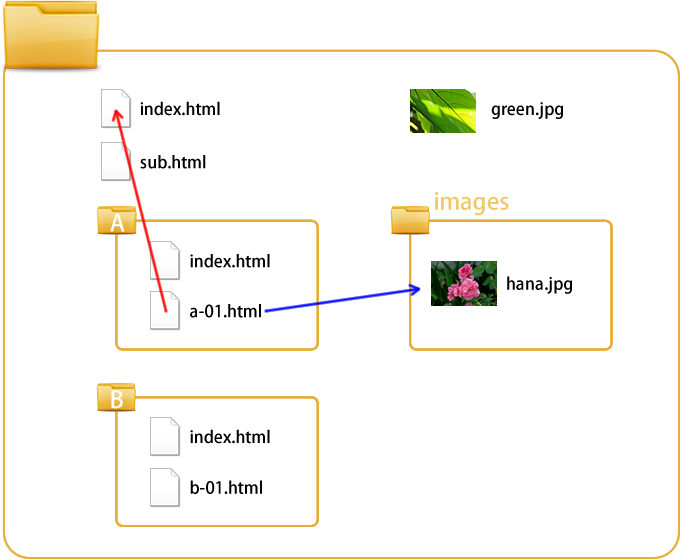
1つ上の階層のフォルダにあるファイルを指定する

1つ上の階層のフォルダにリンクしたいファイルや、表示したい画像がある場合は、上に上がることを示す「../」を記入します。
ここでは1つ上のフォルダ内のファイルを指定する方法を説明しますが、もし2つ上のフォルダ内のファイルを指定したい場合は、「../../」のように、階層を上がるごとに「../」を1つ付け加えます。
▼ a-01.htmlからindex.htmlにリンクする。
相対パス <a href="../index.html"> 絶対パス <a href="https://web-creators-tips.com/index.html">
▼ a-01.htmlにhana.jpgを表示する。
相対パス <img src="../images/hana.jpg"> 絶対パス <img src="https://web-creators-tips.com/images/hana.jpg">
今回の動画で使用しているサンプルは、練習問題としてダウンロードできますので、ぜひ、挑戦してみてください!
以下からダウンロードできます。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。