今回は、リンクを設定するための記述と属性と属性値の書き方について解説しています。
概要
- リンクの設定のための記述
- HTML要素の持つ「属性」と「属性値」の書き方
補足・ポイント
リンクタグ
テキストや画像にリンクを設定するには、aタグを使用します。
aは、anchor (アンカー 錨)の頭文字です。
リンクを設定したいテキストや画像をaタグで挟みます。
aの持つhref属性に、リンクの飛び先であるURL(インターネット上のURLやファイルの位置情報)を記述します。
href属性は、ハイパーテキスト(Hypertext:HTML文書)の参照先という意味です。
<a href="http://www.yahoo.co.jp/">Yahoo!Japanのサイトへ</a> <a href="sample.html">次のページへ</a>
属性と属性値の書き方

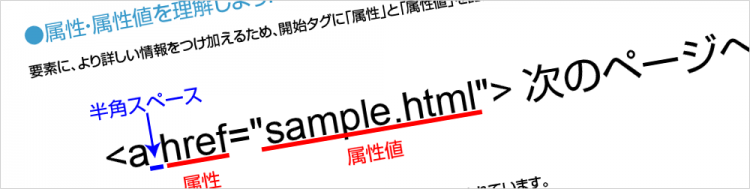
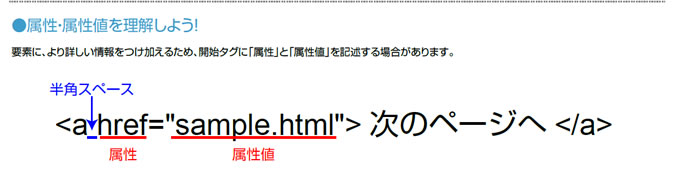
aタグの後ろに、半角スペースを挟んでhref=”sample.html”と記述されています。
このhrefが属性でsample.htmlが属性値になります。
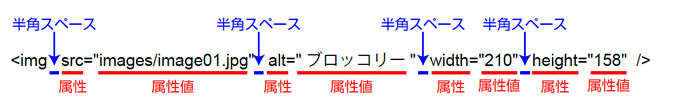
属性と属性値を記述するときには、開始タグの要素の後ろに、半角スペースをはさみ、属性を記述し、属性の文字列の後ろに=を付け、属性値の文字を””で囲みます。
属性が2つ以上ある場合には、半角スペースを空けて、属性と属性値を記述します。

動画で解説しているソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTMLの練習です!</title> </head> <body> <h1>リンクの設定</h1> <hr> <h2>インターネット上のWebサイトへのリンク</h2> <p><a href="http://www.yahoo.co.jp/">Yahoo!Japanのサイトへ</a></p> <h2>同じフォルダ内のファイルへのリンク</h2> <p><a href="sample.html">次のページへ</a></p> </body> </html>

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。