CSSファイルの作り方と文字サイズと文字色の指定について解説しています。
特に、文字色の指定では、16進数を使ったカラーコードについて詳しく解説していますので、参考にしてみてください。
概要
- CSSファイルの作り方
- HTMLファイルとCSSファイルのリンク方法
- 文字サイズの指定
- 文字色の指定(カラーネーム)
- 文字色の指定(カラーコード)
補足・ポイント
CSSファイルの作り方
- テキストエディタで新規にファイルを作成し、拡張子を.cssにして保存します。
- HTMLファイルのhead要素内にCSSファイルへのリンクを記述します。
CSSファイルの1行目 文字コードを指定
@charset "utf-8";
HTMLファイルのhead要素内 CSSファイルへのリンクの記述
<link rel="stylesheet" href="styles.css">
文字のサイズを指定
スタイルシートでフォントサイズを指定するにはfont-sizeプロパティを使います。
値には、px、ptといった単位を使った数値や%やキーワードを使った相対的に指定できる値が入ります。
h1 {
font-size:50px;/*文字サイズの指定*/
}
単位を指定
px(ピクセル。ディスプレイの1画素を1pxとした単位)
em(エム。ブラウザで設定しているフォントサイズの高さを1とする単位)・・・など。
割合%で指定
各ブラウザは、標準(デフォルト)フォントサイズを持っています。
デフォルトのサイズを100%として、相対的にサイズを指定します。
実際にはブラウザによって計算されたpx値になります。
例:デフォルトが16pxの場合で75%を指定すると・・・16×0.75=12px・・・となります。
h1 {
font-size:75%;
}
キーワードによる絶対指定
mediumを基準として、1.2倍づつ大きさが異なる。
xx-small , x-small , small , medium ,large , x-large , xx-large
h1 {
font-size:small;
}
キーワードによる相対指定
largerを指定すると、親要素のフォントサイズに対して1.2倍大きくなります。
smallerはその逆。
h1 {
font-size:larger;
}
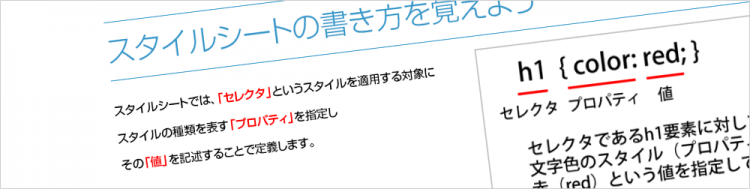
文字色の指定
スタイルシートで文字の色を指定するにはcolorプロパティを使います。
カラーネームや16進数を使うカラーコードなどがあります。
カラーネーム
色の名前で指定する方法です。
代表的な色については「red」「yellow」「white」というように色の名前を使って色の指定ができます。
body {
color:red;
}
カラーコード
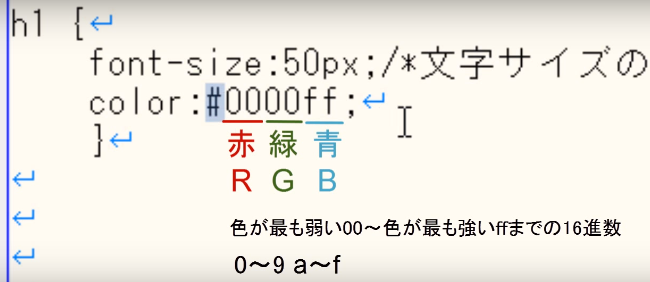
パソコンの画面上での色は、「赤(R:Red)」「緑(G:Green)」「青(B:Blue)」の組み合わせで表されます。
色の3原色である赤、緑、青を、色が最も弱い00~色が最も強いffまでの16進数を使って指定するのがカラーコードです。
0~9、a~fの6桁の英数字で指定します。
00~ffをRGBの順に並べ、頭に半角のシャープをつけて「#RRGGBB」というように表現します。
h1 {
color:#00ff00;
}
例えば、
青の純色は、#0000ff
赤の純色であれば、#ff0000
緑の純色であれば、#00ff00

6つの数値は#RRGGBBを意味していて、Rの赤 Gの緑 Bの青という対応になっています。
これらRGBの組みあわせで様々な色を指定することが可能です。
Photoshopのカラーピッカーでは、任意に選んだ色の16進数を表示してくれるので、とても便利です。
いろんな色を試してみてください。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。