HTMLのブロックレベル要素とインライン要素について解説しています。
2019.11 追記
HTML5 より前のHTML やXHTML ではbody要素の中 で使用する要素はブロックレベル要素とインライン要素に分かれていました。
HTML5 からはブロックレベル・インラインの概念は廃止されています。
しかし、初心者が感覚を掴むのにはブロックレベル・インラインの概念から覚える方がわかりやすいためこの動画を残しておきます。
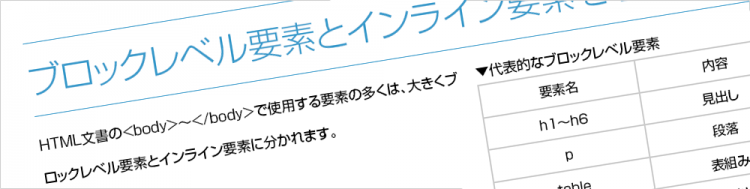
HTML文書のbodyタグ内で使用する要素の多くは、大きくブロックレベル要素とインライン要素に分かれます。
contents
概要
- ブロックレベル要素
- インライン要素
- divタグとspanタグ
HTMLソース全体
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTMLの練習です!</title> </head> <body> <h1>ビストロ・ドゥ・リヨン</h1> <hr> <div> <h2>本格フレンチの味を気軽に楽しめる ビストロ・ドゥ・リヨン</h2> <p>フレンチを<span>もっと楽しく!</span>もっと<span>気軽</span>がコンセプト。</p> <p>フランス料理の<em>伝統的な定番料理</em>を、<strong>緑が見える</strong>店内でゆっくりとお楽しみください。</p> <p>お店のご案内は<a href="sample.html">こちら</a>のページです。</p> <ul> <li>トップページ</li> <li>グランドメニュー</li> <li>ランチメニュー</li> </ul> </div> <ol> <li>トップページ</li> <li>グランドメニュー</li> <li>ランチメニュー</li> </ol> </body> </html>
補足・ポイント
ブロックレベル要素
ブロックレベル要素は、「一つのまとまり」と考えてください。
通常、ウィンドウ幅いっぱいの長方形の箱を作るとイメージしていただければよいでしょう。
ブロックレベル要素が続く場合は、改行されて表示されます。
代表的なブロックレベル要素
| 要素名 | 内容 |
| h1~h6 | 見出し |
| table | 表組み |
| ul li | 箇条書きリスト |
| ol li | 番号付き箇条書きリスト |
| hr | 水平線 |
| p | 段落 |
| blockquote | 引用文 |
| div | 任意にブロックレベルの 範囲を設定するためのタグ。 |
・・・などが挙げられます。
インライン要素
インライン要素は、ブロックレベル要素の中で使います。
動画解説では、インライン要素である、強調のためのemタグ、strongタグ、リンクを設定するためのaタグを記述しています。
これらのインライン要素はブロックレベル要素内の特定の部分(テキストや画像)に機能を持たせる役割の要素なのでその前後は改行されず横に並んでいきます
<p>フレンチを<span>もっと楽しく!</span>もっと<span>気軽</span>がコンセプト。</p> <p>フランス料理の<em>伝統的な定番料理</em>を、<strong>緑が見える</strong>店内でゆっくりとお楽しみください。</p> <p>お店のご案内は<a href="sample.html">こちら</a>のページです。</p>
代表的なインライン要素
| 要素名 | 内容 |
| a | リンク |
| em | 強調 |
| strong | より強調 |
| span | インライン用要素を作るための要素。 指定した範囲をインライン要素に設定する。 |
・・・などが挙げられます。
divタグ
HTML要素をまとめてグループ化、範囲を設定するためのタグにdivがあります。
divタグで囲っただけでは、ブラウザ上では何の変化もありません。
透明な箱に入ってるような状態です。
このdivタグ自体は特に意味を持っていませんが、スタイルシートを適用して背景色や背景画像、配置やレイアウトを組むのに必要なタグになりますので覚えておきましょう。
spanタグ
divタグと同様な使い方をするタグにspanタグがあります。
例えば、文章の一部の文字サイズを変更したり、文字色を設定したいときなどに利用します。
これもspanタグで囲っただけでは、ブラウザ上では何の変化もありません。
スタイルシートを適用して見た目を変更していきます。
spanタグ自体は特に意味を持っていません。
<p>フレンチを<span>もっと楽しく!</span>もっと<span>気軽</span>がコンセプト。</p>
divタグはブロック要素であり、spanタグはインライン要素です。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。