今回は、HTMLの基本的なタグ(改行、水平線、引用文、強調)について解説しています。
ソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTMLの練習です!</title> </head> <body> <h1>ビストロ・ドゥ・リヨン</h1> <hr> <h2>本格フレンチの味を気軽に楽しめる ビストロ・ドゥ・リヨン</h2> <p>フレンチをもっと楽しく!<br>もっと気軽がコンセプト</p> <p>フランス料理の<em>伝統的な定番料理</em>を、<strong>緑が見える</strong>店内でゆっくりとお楽しみください。</p> <h3>パーティープランのご案内</h3> <p>記念日や季節のイベント、同窓会など各種パーティーに対応</p> <p>和やかな雰囲気で、ステキな時間を。</p> <blockquote> <p>引用文です。引用文です。引用文です。引用文です。引用文です。</p> <p>引用文です。引用文です。引用文です。引用文です。引用文です。</p> <p>引用文です。引用文です。引用文です。引用文です。引用文です。</p> <p>引用文です。引用文です。引用文です。引用文です。引用文です。</p> <p>引用文です。引用文です。引用文です。引用文です。引用文です。</p> </blockquote> </body> </html>
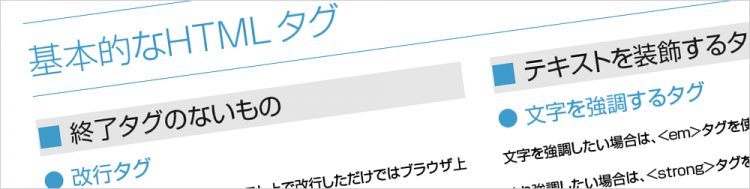
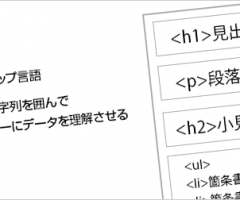
HTMLタグ解説
終了タグがないHTMLタグ
- <br>
- 段落の中で改行したい場合、テキスト上で改行しただけではブラウザ上では改行されません。
改行は<br>を使用します。
<br>は、line break(ラインブレイク)の略です。
タグで挟むことのないタイプなので終了タグはありません。 - <hr>
- 水平線は<hr>を使用します。
<hr>は、horizontal rule(水平線)の略です。
タグで挟むことのないタイプなので終了タグはありません。
引用文を表すためのタグ
- <blockquote>~</blockquote>
- 他のホームページや参考文献の文章を引用するときには引用を表すためのタグを使います。
引用は<blockquote>~</blockquote>を使用します。
<blockquote>は、long Quotation inblok(長い引用)の略です。
blockquote要素の中のテキストは、pタグで囲む必要があります。
テキストを装飾するタグ
- <em>~</em>
- 文字を強調したい場合は、<em>タグを使用します。
<em>は、emphasis(エンファシス 強調)の略です。 - <strong>~</strong>
- より強調したい場合は、<strong>タグを使用します。
<strong>は、strong emphasis(ストロングエンファシス より強い
強調)の略です。

Webもデザインも未経験からフリーランス歴15年 。『仕事は自分で創りだす』をモットーに生きてきた50代。2013年⇒Webクリエイターズスクール設立。
Webデザインスクール卒業後、仕事に繋げられない迷子さん、独学、在宅、フリーランス、SNSに頼らず仕事を得たい人を対象に「学んだ事を安定的な収入にする方法」や仕事獲得につながる営業方法をお伝えしてサポートしています。